替换class的方法:1、使用removeClass()删除旧class;2、使用addClass()添加新class,语法“$(selector).removeClass("旧class名").addClass("新class名")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery替换class(类)
实现方法:
-
使用removeClass()删除旧的class
-
使用addClass()添加新的class
实现代码:
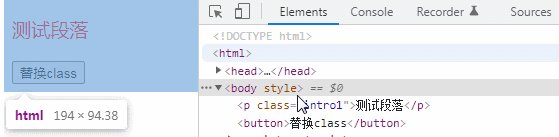
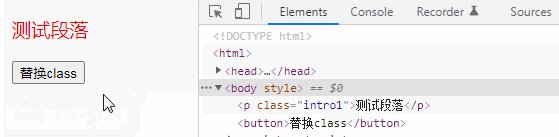
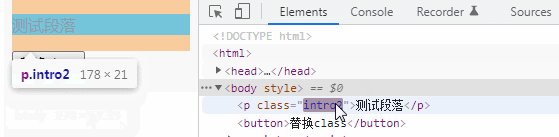
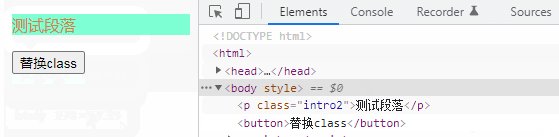
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function(){ $("p").removeClass("intro1").addClass("intro2"); }); }); </script> <style> .intro1 { font-size: 120%; color: red; } .intro2 { color: peru; background-color: aquamarine; } </style> </head> <body> <p class="intro1">测试段落</p> <button>替换class</button> </body> </html>

说明:
-
removeClass() 方法从被选元素移除一个或多个类。
-
addClass() 方法向被选元素添加一个或多个类。该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。
【推荐学习:jQuery视频教程、web前端开发视频】
 站长资讯网
站长资讯网