jquery隐藏子元素的方法:1、用children()和hide()方法,语法“$("父元素").children().hide()”;2、用find()和hide()方法,语法“$("父元素").find("子元素").hide()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏子元素
实现方法:
-
首先需要选取子元素
-
children()方法:获取该元素下的直接子集元素
-
find()方法:获取该元素下的所有(包括子集的子集)子集元素
-
-
然后使用hide()方法将选取的子元素隐藏。
1、使用children()和hide()方法
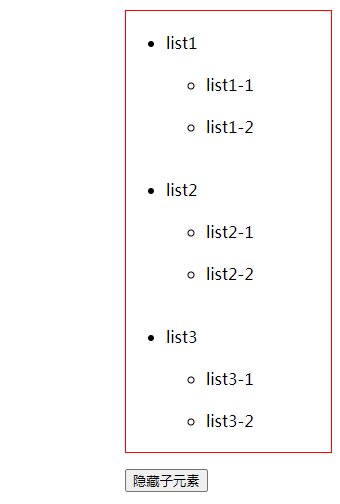
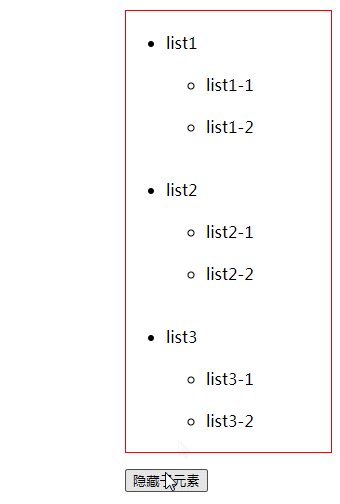
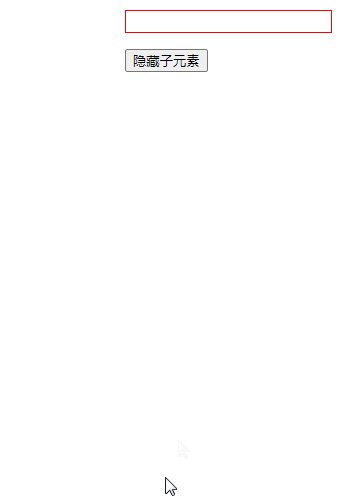
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("ul").children().hide(); }); }); </script> <style> .intro { border: 1px solid red; } </style> </head> <body> <ul class="intro "> <li>list1 <ul> <li>list1-1</li> <li>list1-2</li> </ul> </li> <li>list2 <ul> <li>list2-1</li> <li>list2-2</li> </ul> </li> <li>list3 <ul> <li>list3-1</li> <li>list3-2</li> </ul> </li> </ul> <button>隐藏子元素</button> </body> </html>

2、使用find()和和hide()方法
$(document).ready(function() { $("button").click(function() { $("ul").find("li").hide(); }); });
【推荐学习:jQuery视频教程、web前端开发视频】
 站长资讯网
站长资讯网