本篇文章给大家总结分享一些VSCode常用插件和好用配置(超详细),前端小白必看,希望对大家有所帮助!

本人学习前端也有一年多了,vscode从一开始就一直都陪伴在身边,作为主力开发工具。从中我也接触过一些形形色色的插件还有一些配置。对此我想写篇文章去介绍vscode 的插件和一些使用。希望可以给刚入坑前端的小伙伴一些帮助。本文很长,希望读者可以耐心地看完,看完你一定会有所收获。
一、2022年,VSCode常用插件推荐
工欲善其事,必先利其器。本文介绍一些前端入门级插件,这些插件作者都有用到过,也对比过一些同类插件,还有插件是否维护积极等综合去推荐。【推荐学习:《vscode入门教程》】
注意:这些插件主要以前端这块来讲,并且不涉及像vue,react等框架的一些插件,同时也不会讲c++,python等。
插件清单
-
Chinese (Simplified) (简体中文)
-
Auto Rename Tag
-
open in browser
-
Prettier – Code formatter
-
Live Server
-
Path Intellisense
-
Image preview
-
Code Spell Checker
-
Better Comments
-
Easy LESS
-
Sass
-
Live Sass Compiler
-
jQuery Code Snippets
-
14.JavaScript (ES6) code snippets
-
One Dark Pro
-
Material Theme
-
Tokyo Night
-
Material Icon Theme
-
vscode-icons
01- 实用扩展推荐
1.Chinese (Simplified) (简体中文)
- 适用于 VS Code 的中文(简体)语言包

不用多说,英语不太好的小伙伴必装的汉化插件,英语好的可以略过。
2.Auto Rename Tag
- 同步修改 HTML/XML标签


3.open in browser
- 提供右键菜单选项,一键在浏览器打开html文件。

可以选择在默认浏览器打开或者选择自己想用的浏览器打开

4.Prettier – Code formatter
- 最流行的前端代码格式化利器

在设置中把在保存时格式化文件勾上,就可以ctrl+s保存后格式化文件,不管写的再乱,代码都能变得整齐划一。我们也可以根据自己的喜好,配置相关的的设置,比如缩进,前端的话像html,css,js等都建议缩进两个单位。

这是一些常用的配置,记住放在settings.json最外的大括号里
{ "printWidth": 130,// 最大换行长度 "tabWidth": 2, // 保存后缩进单位 "[html][css][less][scss][javascript][typescript][json][jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode",//设置prettier为默认格式化程序 "editor.tabSize": 2 // 编辑时缩进单位 }, }
5.Live Server
- 开启一个实时的本地服务器

一个非常好用的插件,每次保存文件后到浏览器都要刷新才能看到最新的变化,有了这个插件,就可以实时监听文件的变化,自动刷新,真滴好用。真的是太感谢开发这个插件的作者了。

6.Path Intellisense
- 智能路径补全

之前这个插件好久都没人维护,但最近的一段时间,经常可以看到插件的更新,也对比了一些同类插件,这个插件还是很优秀的。

7.Image preview
- 鼠标悬停可以预览图片

鼠标悬停可以预览图片,显示图片的大小和尺寸。不仅仅在css中,也可以在js、vue等文件中预览哦,可以打开对应的文件夹和项目文件为位置,真的强烈推荐!

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
8.Code Spell Checker
- 一个基本的拼写检查器,可以很好地与驼峰大小写代码配合使用。


9.Better Comments
- 写出更个性化的注释


10.Easy LESS
实时编译less到css

11.Sass
写sass/scss文件必装的插件

12.Live Sass Compiler
实时编译sass/scss到css

13.jQuery Code Snippets
jquery代码提示

14.JavaScript (ES6) code snippets
es6等代码块,语法提示

02-外观美化插件推荐
1.主题插件
-
One Dark Pro 最受欢迎的暗黑主题

-
Material Theme 拥有非常多的主题,都很不错,也是有名的主题插件

-
Tokyo Night 本人在用的一款主题,特别喜欢,不刺眼,色彩设计的很合理

- ……
2.文件图标
-
Material Icon Theme 拥有超多的文件图标,色彩饱和度高。

-
vscode-icons 也是非常不错的文件图标,下载量很高

二、VSCode常用快捷键
VSCode 内置很多快捷键,可以大大的提高我们的开发效率。
注意:这个快捷键都是可以自定义的,这里我们主要说说一些好用的默认快捷键。
这里推荐黑马前端pink老师 vscode快捷键-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的配置
01-彩虹括号
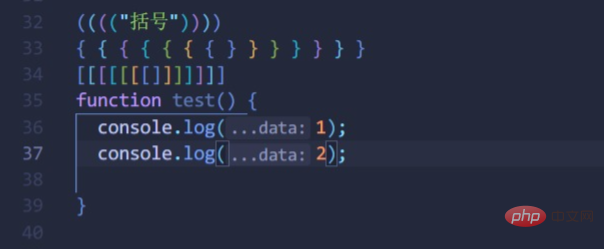
以前我们实现彩虹括号可能会用上一个插件叫Bracket Pair Colorizer 2,但是会产生性能问题,着色慢。vscode在2021 年 8 月(
1.60版)开始内置了这个功能,随之到来的还有垂直连线,亲测,现在已经非常好用了,效果出色,并且所有颜色都是可主题化的,最多可以配置六种颜色。

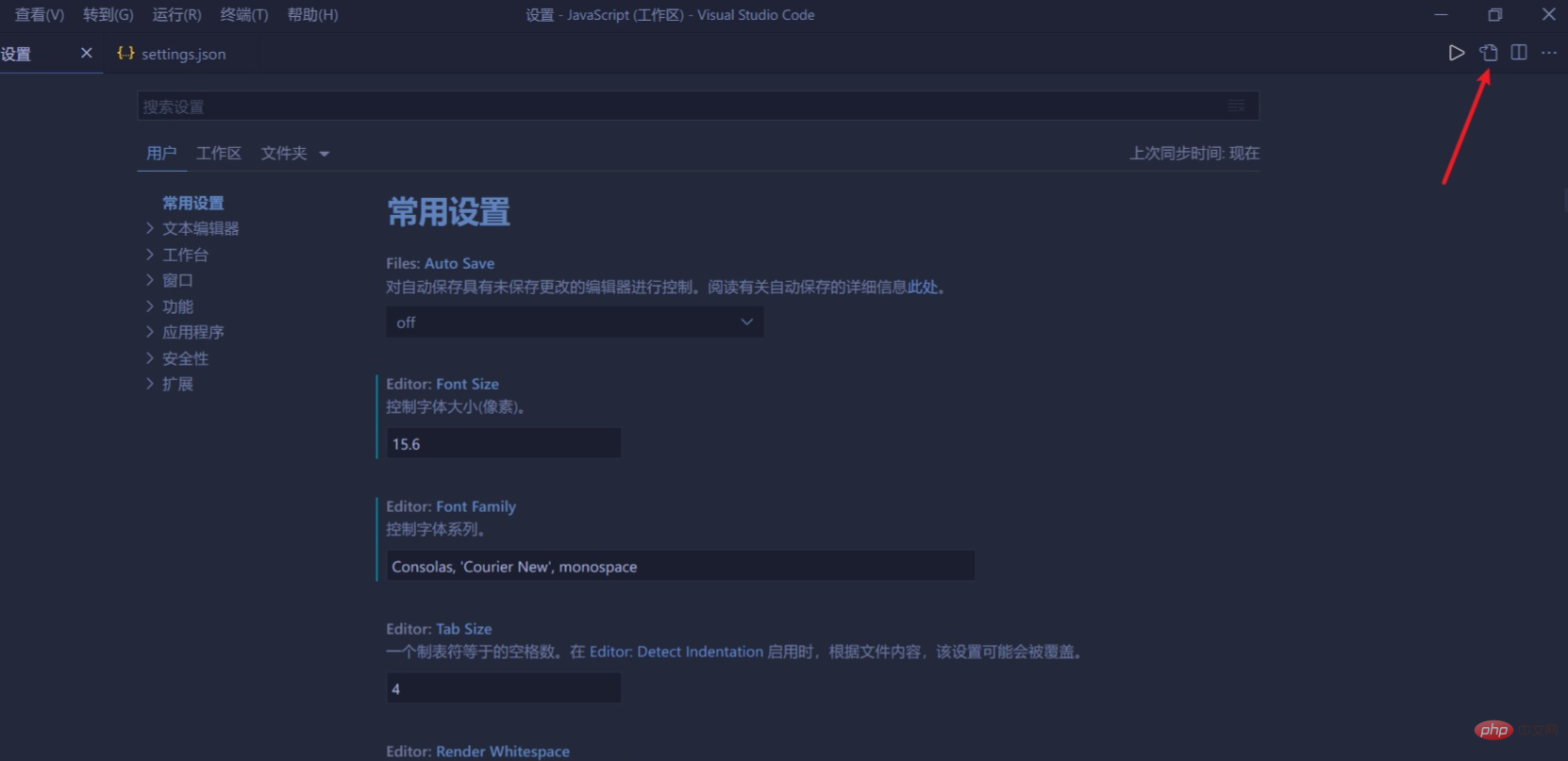
在如下打开settings.json,记住放在最外层的大括号里。


这是我认为比较好的配置,详细的配置可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active",
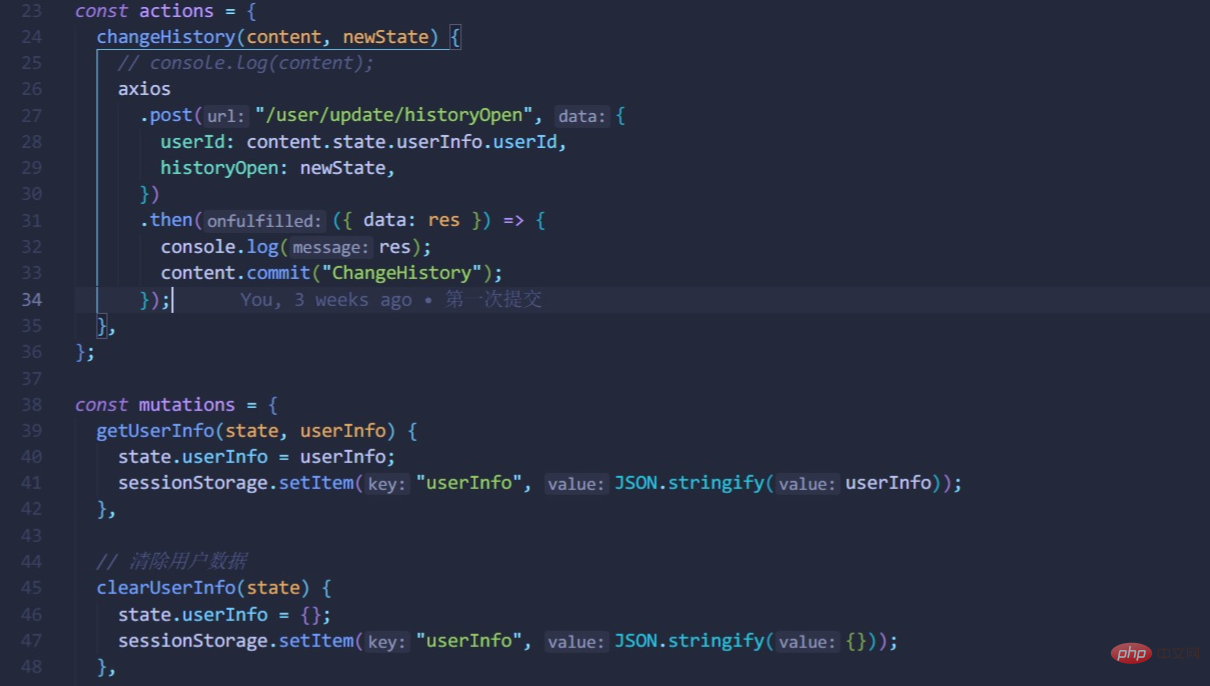
02-javaScript参数名称提示
vscode在2021 年 8 月(
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 参数名称和类型的内联提示等,此设置不会自动打开,也就是说也是需要我们手动去配置的。总所周知,javaScript是弱类型语言,这些提示可以简单的帮助我们做一些错误检查,同时也让代码更直观、好看。

这是我的一些配置,详细的配置说明可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_inlay-hints-for-javascript-and-typescript
"javascript.inlayHints.parameterNames.enabled": "all", "javascript.inlayHints.variableTypes.enabled": false,
至此,本文结束。创作不易,本人第一次写博客,如果本篇文章对你有所帮助,希望可以点个赞,给个关注。
 站长资讯网
站长资讯网