本篇文章给大家带来了关于git工具的详细教程,Git 是一种多人协作式的版本控制管理系统,Git 方便了版本的管理,以及多人合作建立项目的相互沟通问题,希望对大家有帮助。

一、安装Git
Git的安装链接如下:
https://git-scm.com/
我们点击download就可以了
二、Git简介
Git是一种多人协作的版本管理系统。
在我们开始使用Git之前,还是需要首先了解一下Git的工作原理。
首先,Git有本地仓库以及远程仓库
本地仓库
在每一个用户的本地会有一个仓库用来管理项目的文件,在本地仓库有三个区域,分别是:工作区、暂存区、历史区
工作区
我们写代码、修改代码都是在工作区进行的。
暂存区
在我们完成工作区的任务以后,需要先将工作区的内容移动到暂存区,如果还想要继续工作,可以将暂存区的文件转移到工作区。
历史区
历史区是存储版本的,如果说我们工作结束了,那么需要将暂存区的文件转移到历史区并且形成新的版本。
整体流程是:
工作区 => 暂存区 => 历史区
远程仓库
远程仓库是在网页上面上传我们的项目,然后远程的服务器会帮助我们进行存储以及版本控制。
我们一般会使用的远程仓库是GitHub或者Gitee提供的远程仓库。
实际上,最终我们是把历史区的内容上传到了远程服务器,即就是远程仓库。
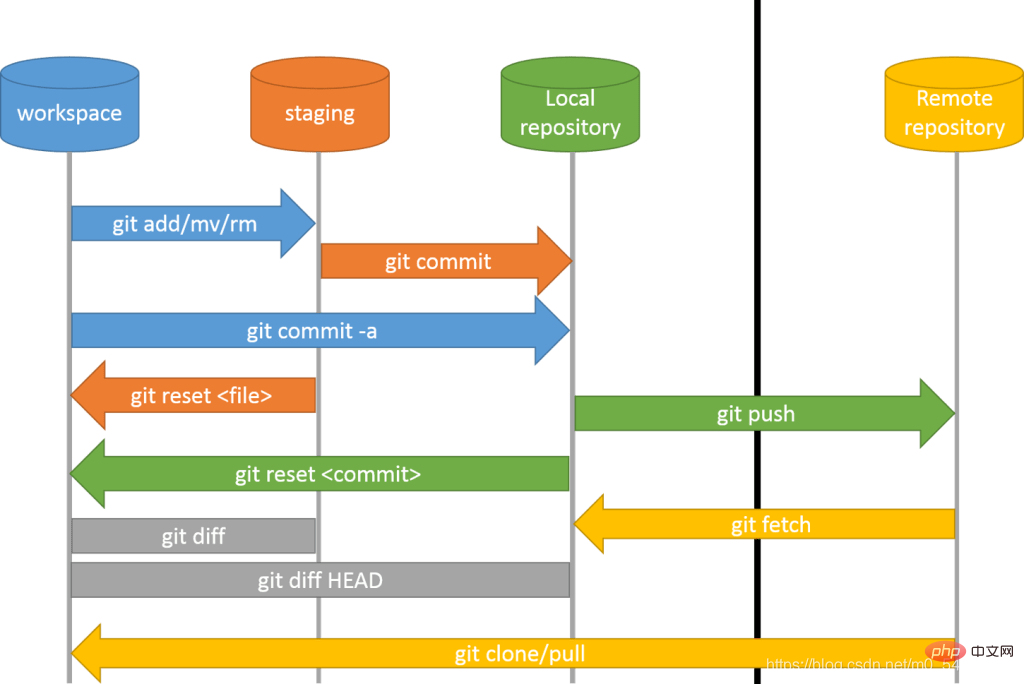
对于以上的叙述,我们可以使用下面这张图片来更好的理解

当然了,以上所说的过程是可逆的:
比如:
我们可以更新版本,也可以返回到某一个过去的版本去。
三、创建本地仓库
1、我们新建一个文件夹,命名为 demo

首先需要一个文件夹作为本地仓库,然后,我们进行本地仓库的初始化,
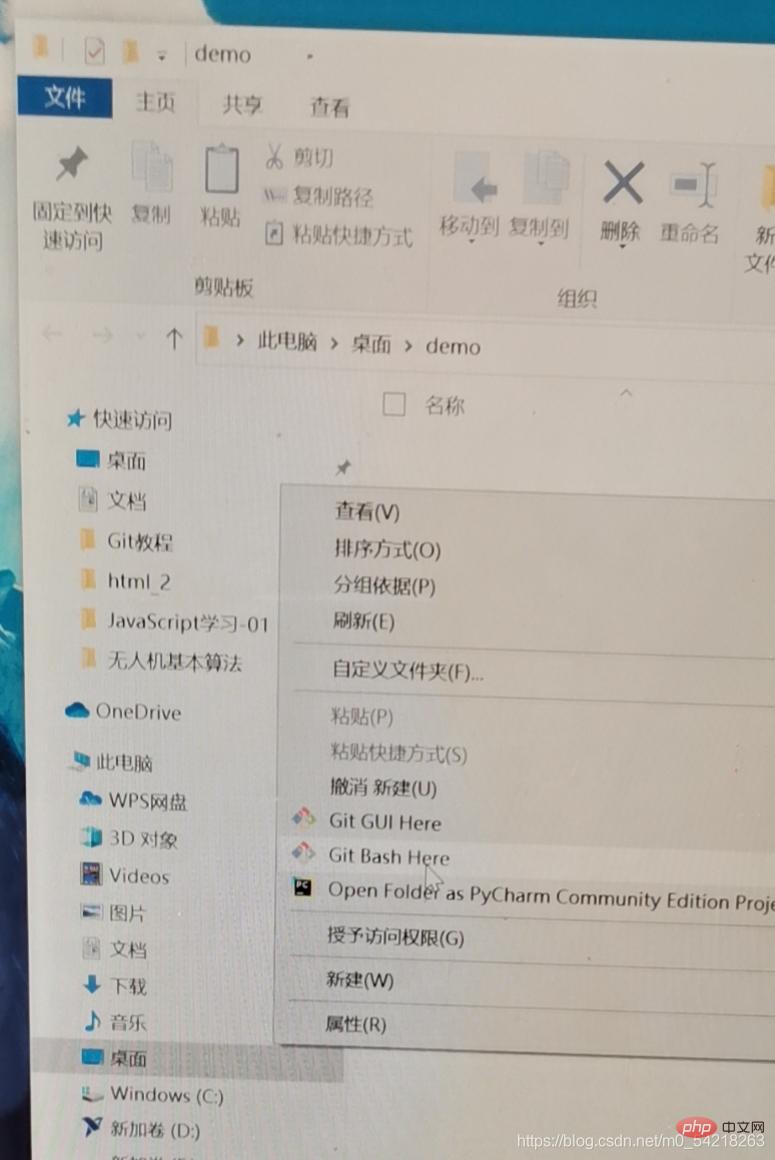
进入 demo 这个文件夹,鼠标右键,鼠标左键点击git-bash here

随后弹出命令行
然后输入 :
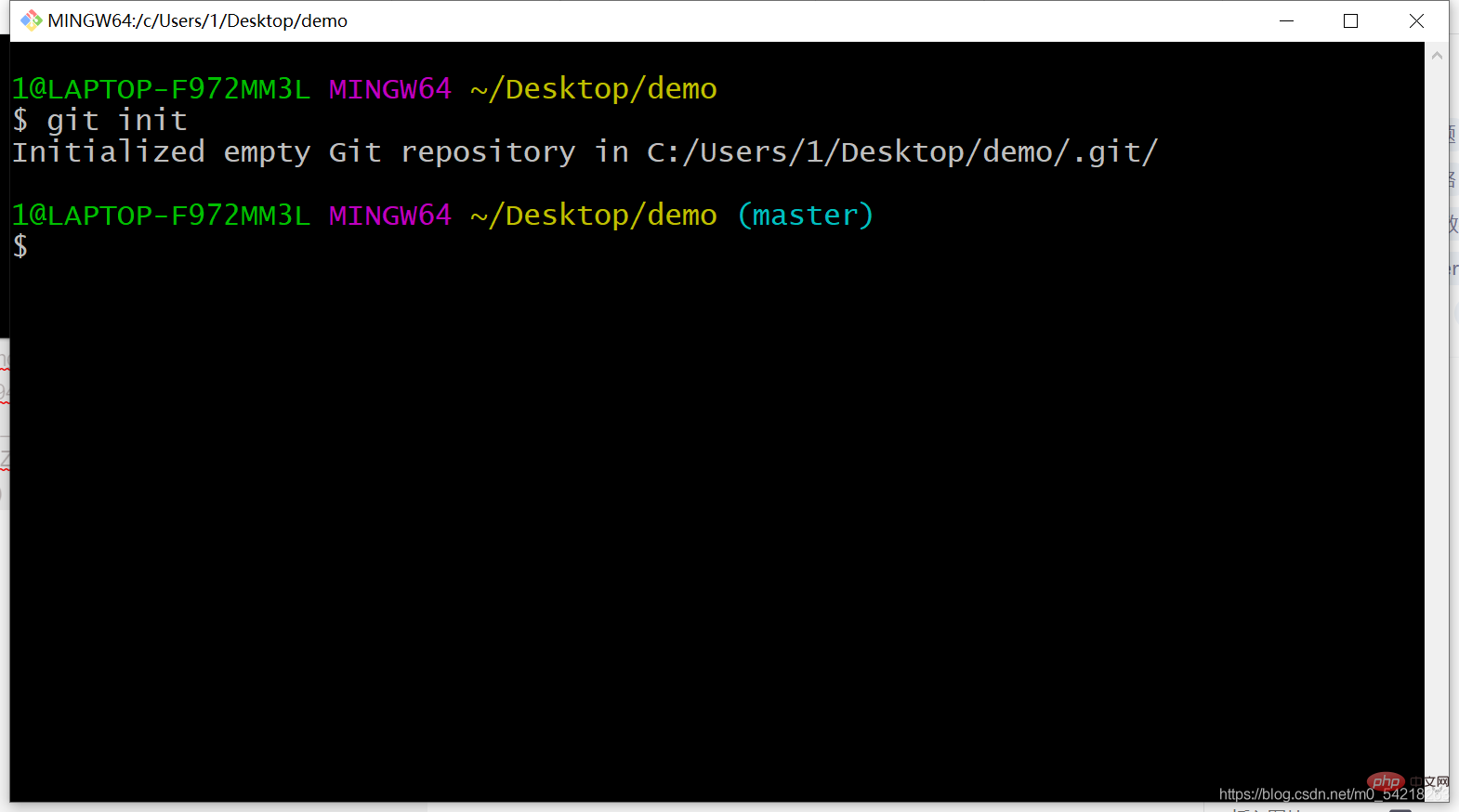
git init
这样就初始化了一个本地仓库:
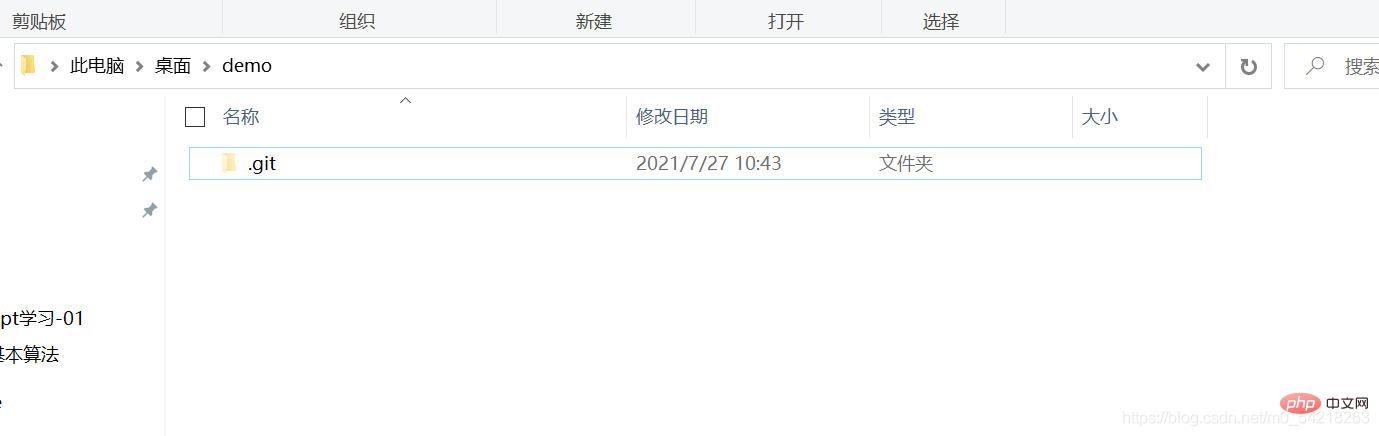
这里会生成一个隐藏文件:.git
注意这个是隐藏文件,需要设置文件的查看方式才能看到这个隐藏文件,如何查看隐藏文件想必大家也都比较清楚了吧。
如果不清楚查看下面的链接:
https://jingyan.baidu.com/article/00a07f381c40ff82d028dcc0.html

注意就完成了本地仓库的创建
2、本地仓库的配置
我们有了一个本地仓库,那么这个本地仓库属于谁呢?
这就需要我们来进行用户的配置了
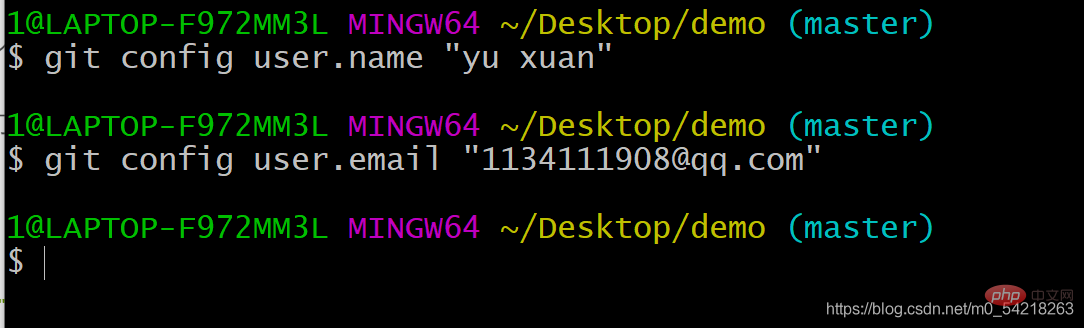
分别输入一下代码:
git config users.name "yu xuan"
以及
git config users.email "1134111908@qq.com"
即就是说
同户名是: yu xuan
用户email是:1134111908@qq.com
我们还可以查看用户信息:
注意,每一个本地仓库只会有一个 user, 这是因为这是你自己本地的仓库,所以显然在你这里只会有一个 user。
这样,我们就完成了用户 的配置信息。
3、编辑文件
现在,在做完了以上的 步骤之后就可以进行编辑文件,开始工作了,这里的文件编辑方法是Linux系统的方法。
比如:
创建文件并编辑: vi
等等
不熟悉的可以参见线面的Linux命令链接:
https://www.linuxcool.com/
这里我们编辑一个简单的HTML吧,作为实例:
vi demo1.html

回车以后会进入:
按下 i 以后就可以进行编辑了:
<!DOCTYPE html><html> <head> <meta charset = "utf-8"> <title> hello world </title> <script type = "text/javascript"> window.onload = function() { let oBtn = document.getElementById("btn"); let oPra = document.getElementById("p0"); let number_0 = parseNumber(oPra.textContent); oBtn.onclick = function() { oPra.textContent = number_0 + 1; alert("finished!"); } } </script> </head> <body> <button id = "btn">click this button to plus 1</button> <p id = "p0">0</p> </body></html>

这样就写好了一个简单的HTML文件了
按下 Esc 退出编辑模式,然后输入:
:wq
回车,
进行保存并且退出文件
4、将文件转移到暂存区
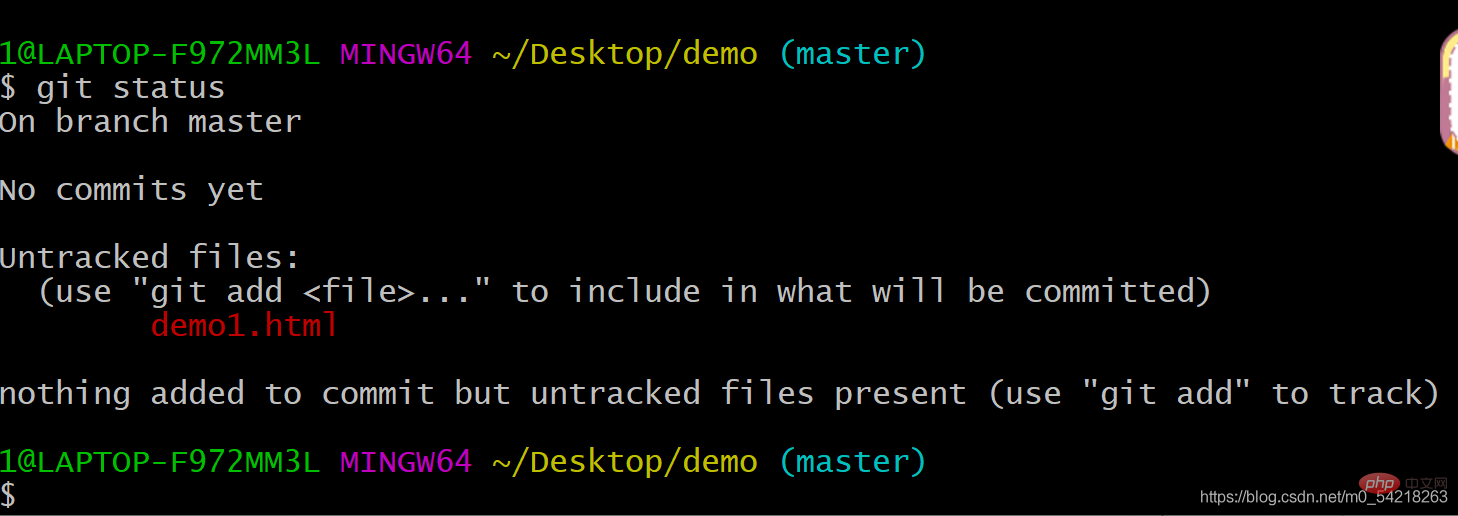
如下代码可以查看 g i t 的状态:
git status

或者输入:
git status --short
这样就可以使得显示简介一些了啦。
这里是说刚才编辑的文件在工作区
要想转移到暂存区,需要输入如下代码:
加入一个文件:
git add demo1.html
或者:
加入所有文件
git add --all

这样,就将文件加入到了暂存区
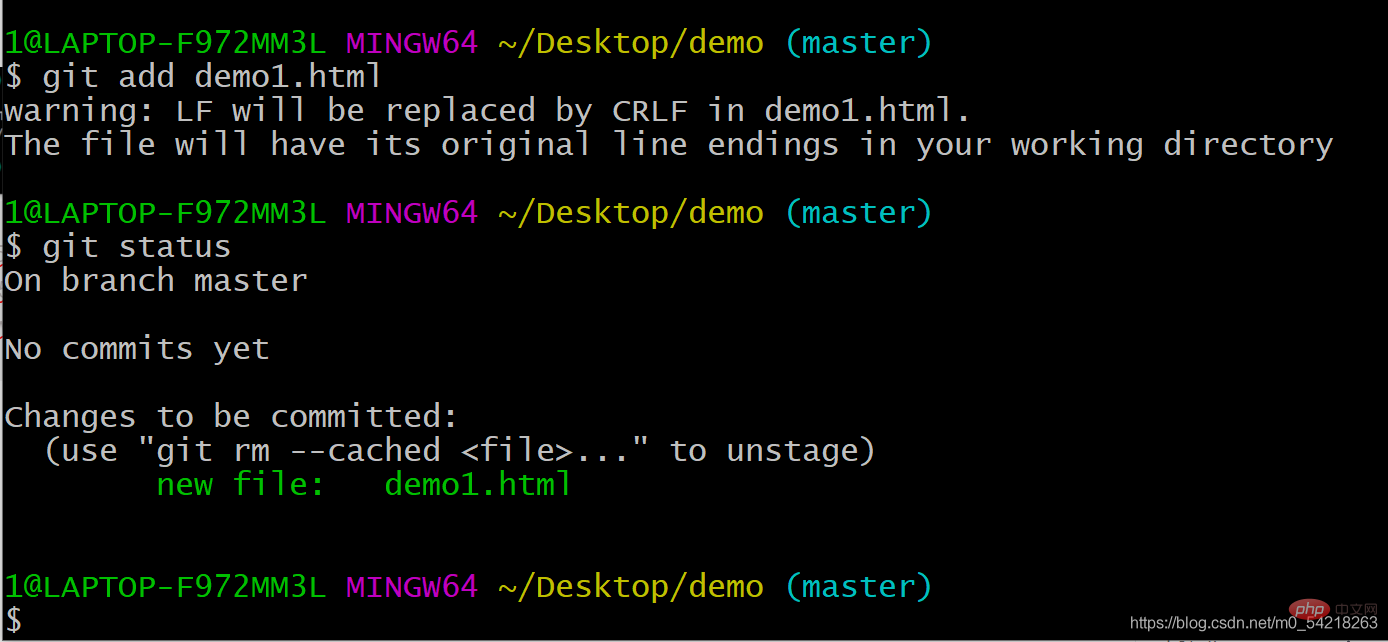
我们在查看一下状态:
这是说明,文件已经加入到了暂存区,但是没有提交版本
以上是将文件从工作区移动到暂存区
下面将暂存区移动到工作区:
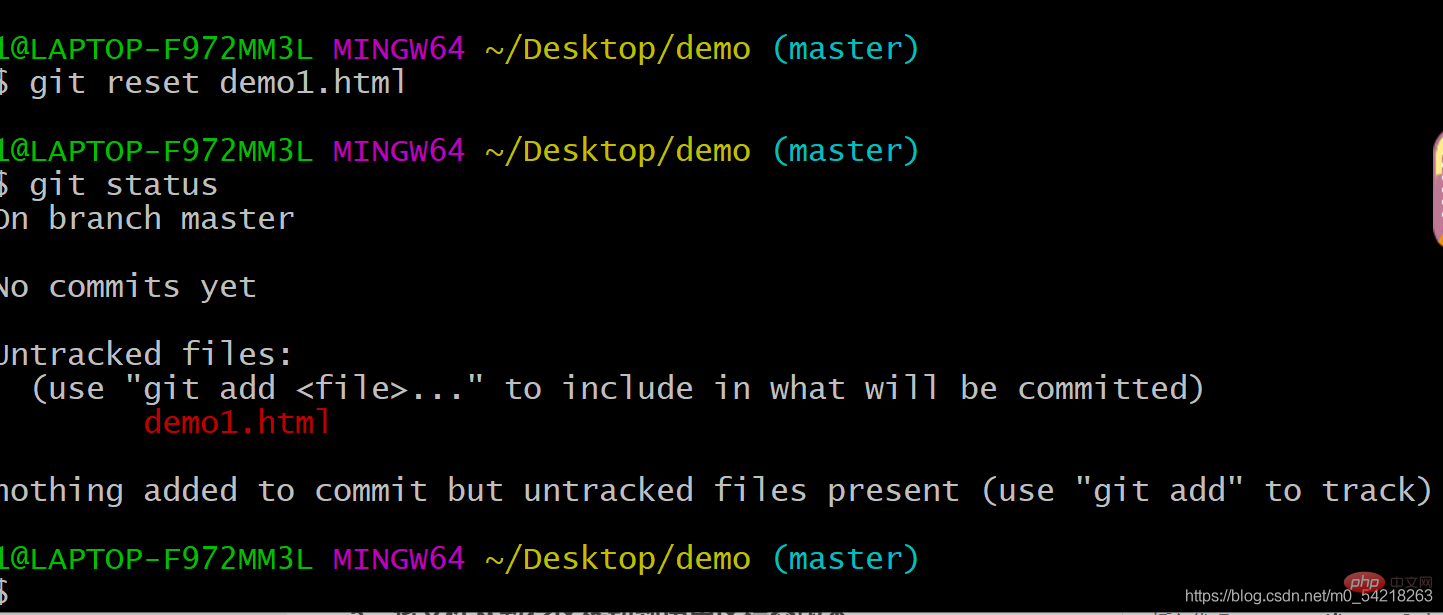
git reset demo1.html
输入:
git reset demo1.html

以上介绍完毕了工作区和暂存区的转换。
 站长资讯网
站长资讯网