添加方法:1、给select标签添加id或class属性并设置属性值;2、在head标签对中嵌入style标签对;3、在style标签对中,使用“#id值{css属性:值;}”或“.class值{css属性:值;}”语句来添加css样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中给select添加css样式
-
给select标签添加id或class属性并设置属性值
-
在style标签对中,使用id或class选择器选中select元素并设置样式
实现代码:
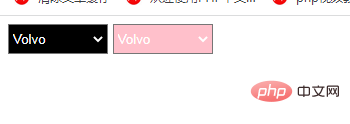
<!DOCTYPE html> <html> <head> <style type="text/css"> #select{ background-color: #000000; color: white; width: 100px; height: 30px; } .select{ background-color: pink; color: white; width: 100px; height: 30px; } </style> </head> <body> <select id="select"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <select class="select"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网