async是ajax的属性。async属性用于规定ajax请求是否异步处理,默认值是true(异步处理);ajax执行后,会继续执行后面的的脚本,直到服务端返回数据后,触发ajax里的成功回调函数success,这时候执行的是两个线程。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
async是ajax的属性。
async属性用于规定ajax请求是否异步处理,值是布尔类型,默认值是true(异步处理)。
$.ajax async:true 或者 false的作用
在写 ajax 请求的时候默认不写 async 这个属性,async 默认为 true,即异步方式。ajax 执行后,会继续执行后面的的脚本,直到服务端返回数据后,触发 ajax 里的成功回调函数 success,这时候执行的是两个线程。
若将 async 设为 false,则请求为 同步请求,在服务端没有返回数据之前,不会执行 ajax 后面的脚本,只有当 ajax 请求完成,才会继续执行 ajax 后面的脚本。
示例:
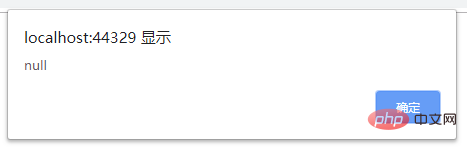
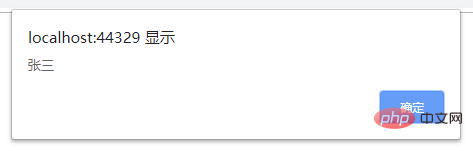
var App = function () { this.Startup = function () { this.Test(); }; this.Test = function () { var name = null; $.ajax({ type: 'POST', url: '/Home/GetName', // 本地测试接口 async: true, success: function (result) { name = result.name; } }); alert(name); }; }; $(document).ready(function () { var app = new App(); app.Startup(); });
① 当 async:true的时候,异步请求,会继续执行 ajax 后面的脚本,所以会执行 alert

② 当 async:false 的时候,同步请求,会等待 ajax 执行完成,才会去执行它后面的脚本,所以 name 会在 ajax 成功回调函数 success 中被赋值。

【相关教程推荐:AJAX视频教程】
 站长资讯网
站长资讯网