使用自定义指令的逻辑与使用事件修饰符的逻辑是一样的,当methods中存在操作DOM/BOM相关的逻辑的时候,就需要将其抽象成一个自定义指令,以便于业务逻辑与相关DOM操作解耦,并且使之更容易被单元测试。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一. 怎么创建自定义指令
通过 Vue.directive 全局创建指令,Vue.directive 的第一个参数定义了指令的名称,如下代码创建了一个名为 resize 的指令。
Vue.directive("resize", { });
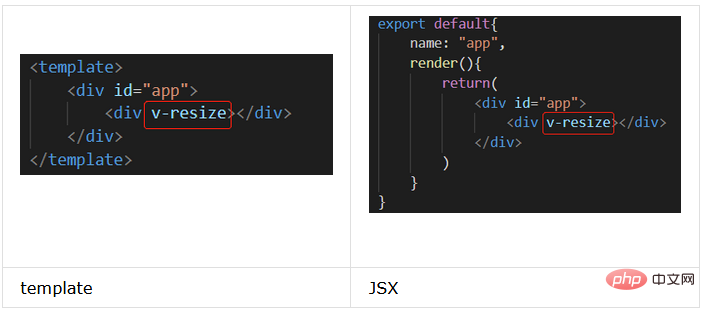
在全局注册这个指令之后,意味着可以任意组件中使用这个指令,可以直接在单文件组件的模板中直接使用指令,也可以在 JSX 中使用指令。按照约定,指令名字有 “v-” 前缀,前缀用于标明这是一个前缀。

二. 什么时候用自定义指令
关于什么时候用自定义指令,其逻辑与使用事件修饰符的逻辑是一样的。
使用事件修饰符很大程度上是为了让我们的代码显得是数据驱动并且易于测试的,将 DOM 的逻辑单独委托出来,约定成一些特定的修饰符。(事件修饰符相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
其实,自定义指令也是一样的逻辑,当我们的 methods 中存在操作 DOM/BOM 相关的逻辑的时候,就该思考是否可以将其抽象成一个自定义指令,以便于业务逻辑与相关 DOM 操作解耦,并且使之更容易被单元测试。
三. 钩子函数
Vue 在这里严格遵循了设计模式中的开闭原则,通过约定的钩子函数来让开发者可以在不同的时机中去操作组件。(Vue官网钩子函数相关:https://cn.vuejs.org/v2/guide/custom-directive.html#%E9%92%A9%E5%AD%90%E5%87%BD%E6%95%B0)
1. 钩子函数
Vue.directive("resize", { //只调用一次,指令第一次绑定元素时调用 //在这里可以进行一次性的初始化设置 bind: function(el, binding, value){}, //被绑定元素插入父节点时调用 //(仅保证父节点存在,但不一定已被插入文档中) inserted: function(el, binding, vnode){}, //所在组件的 Vnode 更新时调用 //但是可能发生在其子 VNode 更新之前 //指令的值可能发生了变化,也可能没有 //但是可以通过比较更新前后的值来忽略不必要的模板更新 update: function(el, binding, vnode, oldVnode){}, //指令所在的 VNode 及其子 VNode 全部更新后调用 componentUpdated: function(el, binding, vnode, oldVnode){}, //只调用一次,指令与元素解绑时调用 unbind: function(el, binding, vnode){}, });
钩子函数例子
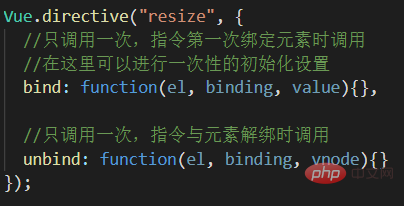
先来看第一对钩子函数 bind 与 unbind 函数,顾名思义,这两个钩子函数是在当前这个指令声明的元素绑定和解绑时被调用的,并且需要记住的是,bind 与 unbind 都只会被调用一次。

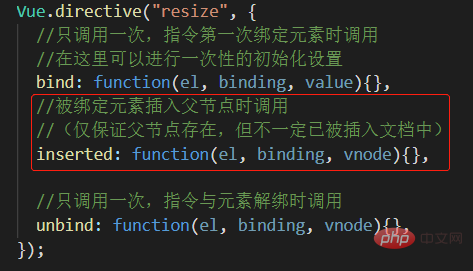
接下来看钩子函数 inserted。通常情况下,inserted 会在 bind 之后被调用。
bind 跟 inserted 的区别是:bind 中参数 el.parentNode 为 null,inserted 中可以通过 el.parentNode 访问当前节点的父节点。当有信息需要存放在父节点上、需要访问父节点时,使用 inserted 的频率高于 bind 。

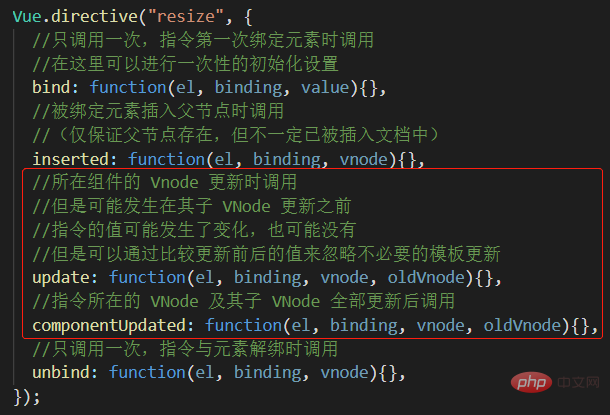
接下来看最后一组钩子函数 update 跟 componentUpdate,这对钩子函数会在 vnode 更新前后被调用。
与其他钩子函数相比,update 跟 componentUpdate 传入的参数多一个 oldVnode,oldVnode 代表之前的 Virtual DOM 节点信息,vnode代表当前的Virtual DOM 节点信息。可以根据比较 oldVnode 和 vnode 之间的差异来判断模板是否需要更新,以减少不必要的模板更新,从而一定程度提高组件性能。

2. 钩子函数参数
function( // 指令所绑定的元素,可以用来直接操作 DOM el, // binding 一个对象,包含以下属性 { // 指令名,不包括 -v 前缀 name, // 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2 value, // 指令绑定的前一个值 // 仅在 update 和 componentUpdated 钩子中可用 oldValue, //字符串形式的指令表达式 //例如 v-my-directive="1+1" 中,表达式为 "1+1" expression, //例如指令的参数,可选。 //例如 v-my-directive:foo 中,参数为 "foo" arg, //一个包含修饰符的对象 //例如:v-my-directive.foo.bar 中, //修饰符对象为 {foo: true, bar: true} modifiers }, //Vue 编译生成的虚拟节点 vnode, //上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用 oldVnode )
钩子函数参数
除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。

【
 站长资讯网
站长资讯网