本篇文章给大家带来了数据结构学习中关于怎样使用JavaScript实现链表的相关知识,希望对大家有帮助。

链表有以下几个特点:
-
可以动态扩展空间(在js中,数组也是这样的,但是有的语言中数组的长度是固定的,不能动态添加,如c语言)
-
需要一个头节点
-
需要知道下一个节点的地址

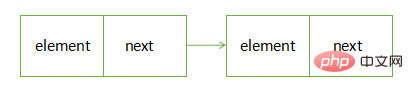
可以将链表中的每个节点看成是一个对象,这个对象中有两个属性,一个是该节点的值,一个是该节点的下一个节点的地址(如果是双链表,还要添加前一个节点地址的属性)
实现增加节点的操作:

1 在尾节点处添加节点
//在尾节点处添加节点 function append(element){ let node = new node(element); let current; if(head == null){ current = node }else{ while(current.next){ current = current.next; } current.next = node } length++; }
代码分析:
- 根据传入的元素定义一个节点,该元素作为这个节点的值
- 定义一个变量表示当前的节点
- 判断是否含有头节点,如果没有头节点,说明链表中还没有值,将传进来的这个值作为头节点;否则,对链表进行遍历,找到最后一个节点,将其next属性赋值为新增的节点
- 链表的长度+1
2.在任意位置添加节点
分析:
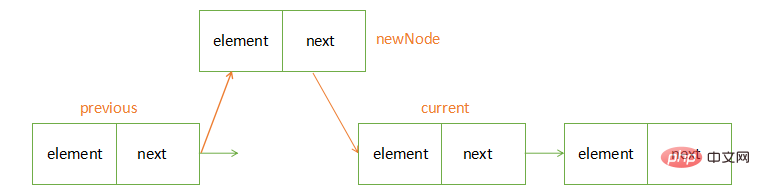
将这个位置的前一个节点的next属性赋值为这个节点,并将它原先的下一个节点保存下来,赋值给现在这个节点的next属性
function insert(position,element){ let node = new Node(element); let current = head; let previous;//当前节点的前一个节点,在position处添加节点,就是在previos和current之间添加 if(position = 0){ node.next = head; head = node; }else{ for(let i = 0;i< position;i++){ pervious = current; current = current.next; } pervious.next = node; node.next = current; } length++; return true; }
代码分析:
- 检查postion是否越界,若没有越界,则创建一个节点
- 定义一个变量表示当前的节点,初始化为头节点,表示从头节点开始遍历;一个变量表示当前节点的前一个节点,作用是插入节点时方便找到前一个节点
- 判断是否在头节点前添加,如果是就将头节点赋给node的next属性,并且头节点改为这个节点;否则,遍历出这个位置的节点,将该节点插入到这个位置的节点前面
- 链表的长度+1
实现删除节点的操作

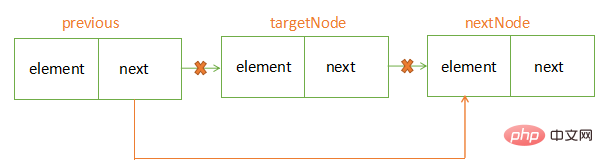
分析:删除节点的操作就是将目标节点前面的那个节点的指针指向目标节点的后一个节点
1.删除指定节点
function removed(element){ let node = new Node(element); let pervious; let nextNode; let current = head; if(head != null){ while (current != node){ pervious = current; current = current.next; nextNode = current.next; } pervious.next = nextNode; length--; return true; }else{ return false; } }
2.删除指定位置的节点
function removedAt(position){ let current = head; let pervious; let nextNode; let i = 0; while(i < position){ pervious = current; current = current.next; nextNode = current.next; } pervious.next = nextNode; length--; return true; }
实现查询节点的操作
分析:查询节点和删除节点差不多,都是通过遍历,找到相应的节点或是相应的位置,然后进行操作
1.查询某个位置是哪个节点
function searchElement(element){ //输入元素,找到该元素后返回该元素的位置 if(head != null){ let node = new Node(element); let current; let index = 0; if(head == node){ return 0; }else{ current = head; while(current != node){ current = current.next; index++; } return index; } }else{ return -1; } }
2.查询某个节点是在哪个位置
function searchPosition(position){ let i = 0; let current = head; while(i< position){ current = current.next; i++; } return current; }
思路总结
关于链表的操作还有很多,复杂一点的链表还有双链表(在初始化节点的时候增加一个前节点)和循环链表(尾节点的下一个节点是头节点),这些链表的操作也是可以使用js实现的,这里就不多说了。总结一下,链表的核心在于
- 链表中节点可看做一个对象,有两个属性值,一个是节点值,一个是指针
- 链表的增删就是改变指针指向
- 链表查找时,重点是current = current.next
【
 站长资讯网
站长资讯网