javascript删除类名的方法:1、使用“document.getElementById("id值")”语句根据id值获取指定元素对象;2、使用“元素对象.classList.remove("类名")”语句删除指定的类名。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用classList属性和remove()方法来删除类名
classList 属性返回元素的类名,作为 DOMTokenList 对象。该属性用于在元素中添加,移除及切换 CSS 类。
classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。
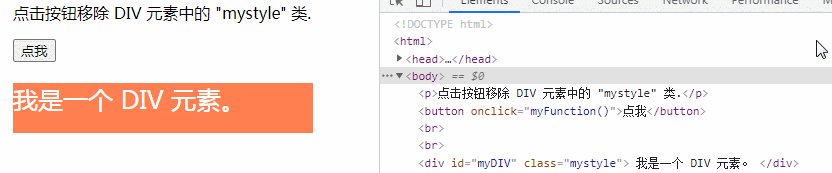
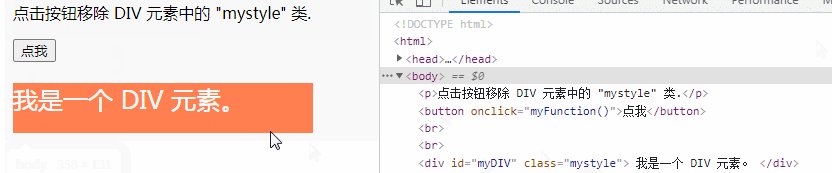
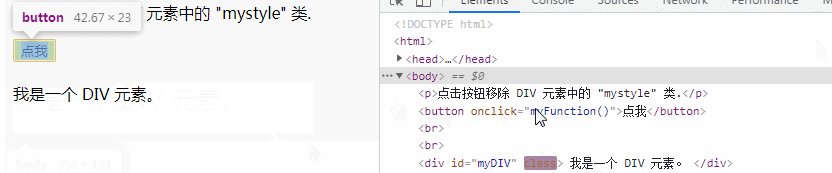
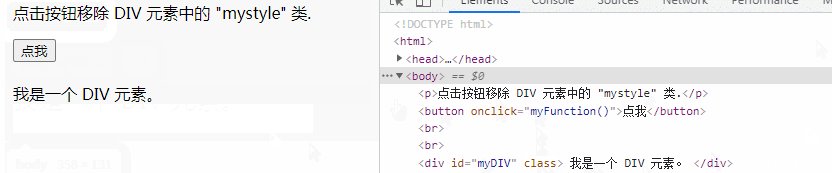
示例:删除类名“mystyle”
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .mystyle { width: 300px; height: 50px; background-color: coral; color: white; font-size: 25px; } </style> </head> <body> <p>点击按钮移除 DIV 元素中的 "mystyle" 类.</p> <button onclick="myFunction()">点我</button><br><br> <div id="myDIV" class="mystyle"> 我是一个 DIV 元素。 </div> <script> function myFunction() { var div=document.getElementById("myDIV"); div.classList.remove("mystyle"); } </script> </body> </html>

【
 站长资讯网
站长资讯网