方法:1、利用“background:linear-gradient(角度,transparent 缺角大小,颜色 0)”语句,可以给矩形元素设置缺角;2、将小缺角矩形放置在缺角方向相同的大矩形内,即可实现带有边框的缺角矩形。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现带边框的缺角矩形
在css中,想要实现带边框的缺角样式,需要利用background属性和linear-gradient()函数。
background属性用于设置元素的背景样式,
linear-gradient()函数用于设置元素的线性渐变样式,只需要这只线性渐变的角度和渐变颜色,就能够将矩形元素设置为缺角的样式。
这时候元素虽然缺角,但是不能使用border样式直接加边框,因为元素只是背景样式便为了缺角的样子,边框仍然是矩形的样式。
我们可以将相同方向的缺角矩形,小的缺角矩形元素放置在大的缺角矩形元素里即可。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box{ width: 100px; height: 60px; padding: 4px; background:linear-gradient(135deg,transparent 10px,#2baaca 0); } .box_inner{ width: 100%; height: 100%; background: linear-gradient(135deg, transparent 9px, #fff 0); } </style> </head> <body> <div class="box"> <div class="box_inner"></div> </div> </body> </html>
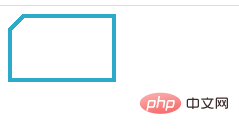
输出结果:

大家感兴趣的话,可以继续访问:css视频教程。
 站长资讯网
站长资讯网