设置方法:1、给textarea设置cols和rows属性,语法“<textarea rows="数值" cols="数值"></textarea>”;2、给extarea添加“width:宽度值;height:高度值;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html textarea设置大小
<textarea> 标签定义一个多行的文本输入控件。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
<textarea>我是一个文本框。</textarea>

可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
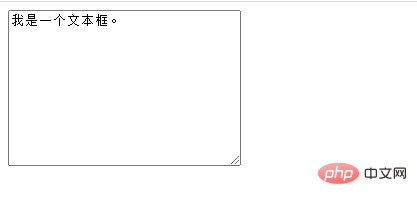
1、使用 cols 和 rows 属性
-
cols:规定文本区域内可见的宽度。
-
rows:规定文本区域内可见的行数,即高度。
<textarea rows="10" cols="30">我是一个文本框。</textarea>

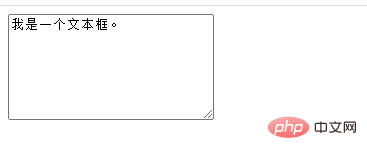
2、使用 CSS 的 height 和 width 属性
<textarea style="width: 200px;height: 100px;">我是一个文本框。</textarea>

推荐教程:《html视频教程》
 站长资讯网
站长资讯网