在jquery中,可以利用one()方法让元素只执行一次事件,该方法规定每个元素只能运行一次事件处理函数,语法为“$(selector).one(event,data,function)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样只执行一次事件
在jquery中,可以利用one()方法让元素只执行一次事件,one() 方法为被选元素附加一个或多个事件处理程序,并规定当事件发生时运行的函数。
当使用 one() 方法时,每个元素只能运行一次事件处理器函数。
语法如下:
$(selector).one(event,data,function)
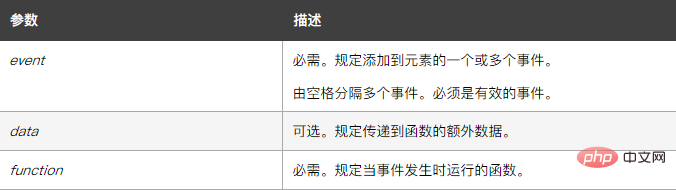
其中:

示例如下:
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("p").one("click",function(){ $(this).animate({fontSize:"+=6px"}); }); }); </script> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> <p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p> </body> </html>
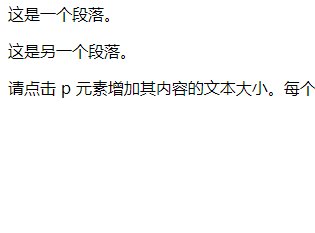
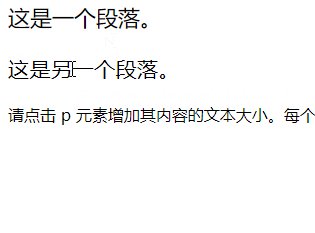
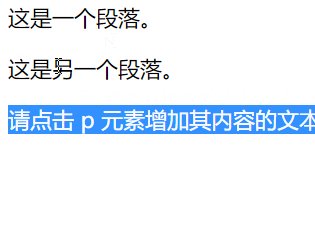
输出结果:

相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网