设置单元格的高度宽度自适应的方法:1、给单元格元素添加“width:宽度数值%;”样式,使单元格元素的宽度自适应;2、给元素添加“height:高度数值vw;”样式,使单元格元素的高度自适应即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么设置单元格的高度宽度自适应
在css中由于height是不固定的,所以不能直接使用height值。因此转换思路使用width值来实现正方形的height赋值。所以理论上只要能够将宽度属性应用在高度属性的方法都可以。
所以我们可以用到vw单位,1 个 vw 相当于页面宽度的 1%,比如页面宽度是 1000px,那么 1vw就是 10px。
具体事例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style> .shiying{ width: 30%; height: 30vw; } </style> <table class="shiying" border="1"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table> </body> </html>
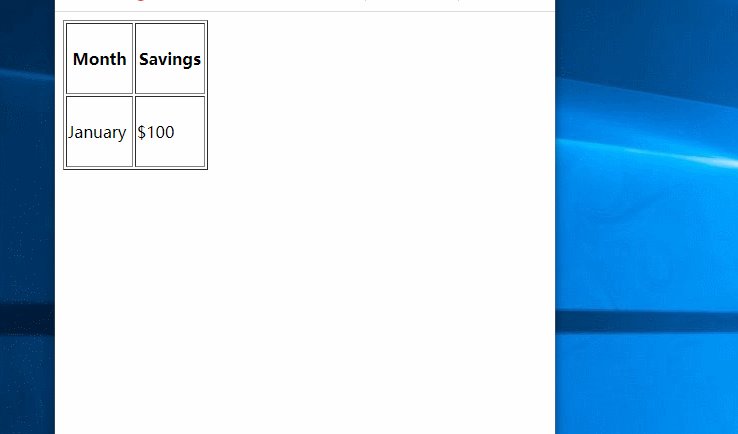
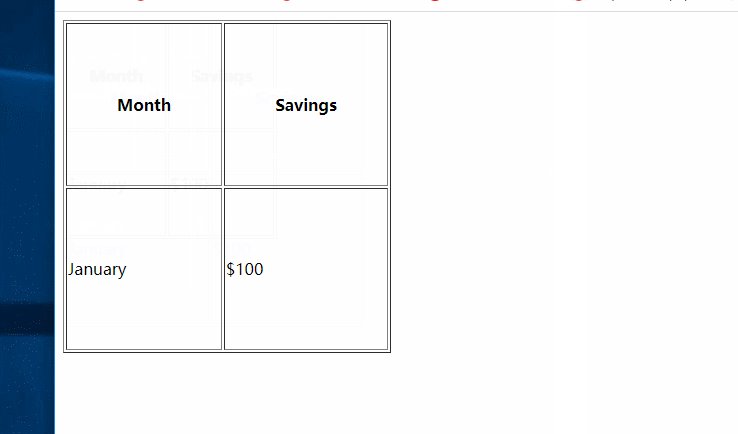
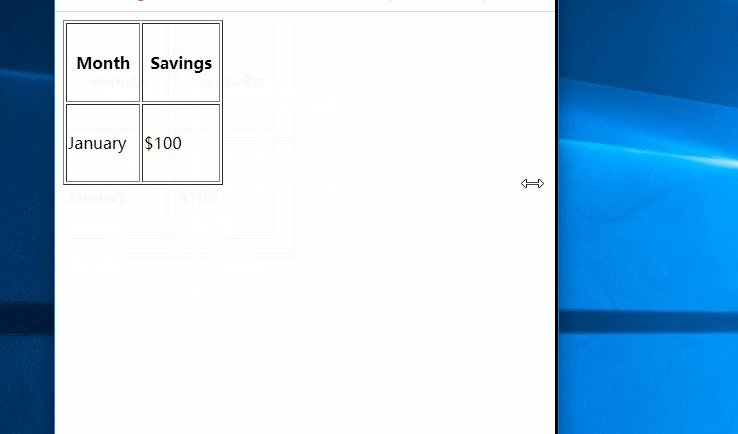
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网