在css中,可以利用width、height和“border-radius”属性实现一个椭圆形按钮,写法为“按钮元素{width:宽度值;height:高度值;border-radius:100%;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么写一个椭圆形按钮
在css中,可以通过border-radius属性实现椭圆形按钮。
下面我们通过示例来看一下,示例如下:
首先我们先给按钮元素添加一个矩形的样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css制作椭圆按钮</title> <style> .anniu{ width: 200px; height: 100px; } </style> </head> <body> <button class="anniu">按钮</button> </body> </html>
输出结果:

这时在再利用border-radius属性将矩形设置为椭圆
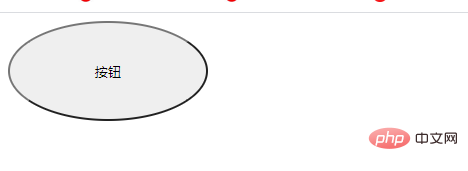
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css制作椭圆按钮</title> <style> .anniu{ width: 200px; height: 100px; border-radius:100%; } </style> </head> <body> <button class="anniu">按钮</button> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网