在css中,可以利用display属性消除标签单独占一行的样式,当该属性的值为“inline”时会设置标签显示为内联元素,此时标签前后没有换行符,也就不会独占一行;具体语法为“标签元素对象{display:inline;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样消除标签单独占一行的样式
标签之所以会单独占一行,是因为有些标签是块级元素,块级元素占据其父元素(容器)的整个水平空间,垂直空间等于其内容高度,因此创建了一个“块”。想要消除标签独占一行,只需要将标签设置为内联元素,去掉元素前后的换行符。
这时候就需要用到display属性,只需要将标签的display属性值设置为inline,就表示此元素会被显示为内联元素,元素前后没有换行符。就能够消除标签独占一行的效果了。
示例如下:
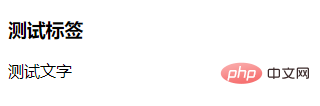
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3 class="h">测试标签</h3> 测试文字 </body> </html>
输出结果:

给标签添加样式之后:
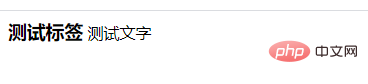
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <style type="text/css"> .h{ display:inline; } </style> <body> <h3 class="h">测试标签</h3> 测试文字 </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网