jquery给元素增加属性值的方法:1、利用“$(元素)”语句获取指定的元素对象;2、利用attr()方法给获取到的元素添加属性和值,语法为“元素对象.attr(attribute,value)”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样给元素增加属性值
在jQuery中可以利用attr()方法来给元素增加属性值,attr() 方法设置或返回被选元素的属性值。根据该方法不同的参数,其工作方式也有所差异。返回被选元素的属性值。
该方法的语法为:
$(selector).attr(attribute,value)
attribute规定了要获取其值的属性。
下面我们通过示例来看一下怎样给元素增加属性值,示例如下:
我们在html里添加一个div,该div只有class属性。然后添加一个按钮,用来触发添加属性的事件。接着在html里引入jquery脚本。然后在script里添加一个function,按钮事件的函数。
函数很简单,使用jquery的 attr方法来设置属性就行了,参数第一个是要添加的属性名,第二个就是属性的值。这里我们为div添加一个id属性。
<body> <div class=""> <div class="jqyery"> 增加属性 </div> </div> <div class="action"> <input type="button" id="btn" value="设置属性" onlick="setAttr()" class="btn btn-primary" /> </div> <scripr> function setAttr(){ $(".jquery").attr("id","bd"); } </scripr> </body>
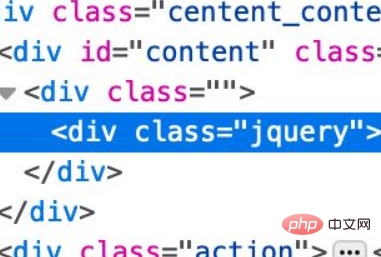
运行页面后,从页面源代码里看,这个div现在是没有id属性的。

点击页面上的按钮,触发事件,为div添加id属性。
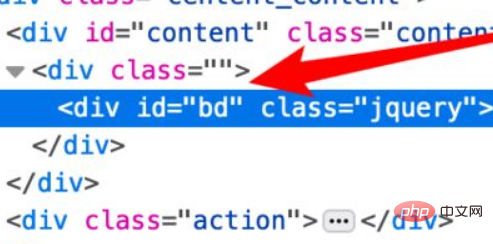
点击后,再看一下源代码,可以看到已经成功为div添加了一个id属性了。

相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网