在css中,可以使用“:active”选择器和transform属性来实现点击图片放大的效果,语法为“图片元素:active{transform:scale(宽度放大倍数,高度放大倍数);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现点击图片放大的方法
新建一个html文件,命名为test.html,用于讲解css如何实现鼠标点击图片时放大一倍。
在css标签内,再使用transform属性,将scale属性两个参数设置为2,从而实现图片放大一倍。transform:scale(2,2);定义 2D 缩放转换。
使用:active 选择器,:active 选择器用于选择活动链接。也就是点击图片时进行操作。
示例代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style type="text/css"> div{ width:350px; height:250px; background:url(1118.01.png); } div:active{ margin:100px; transform:scale(2,2); } </style> <div></div> </body> </html>
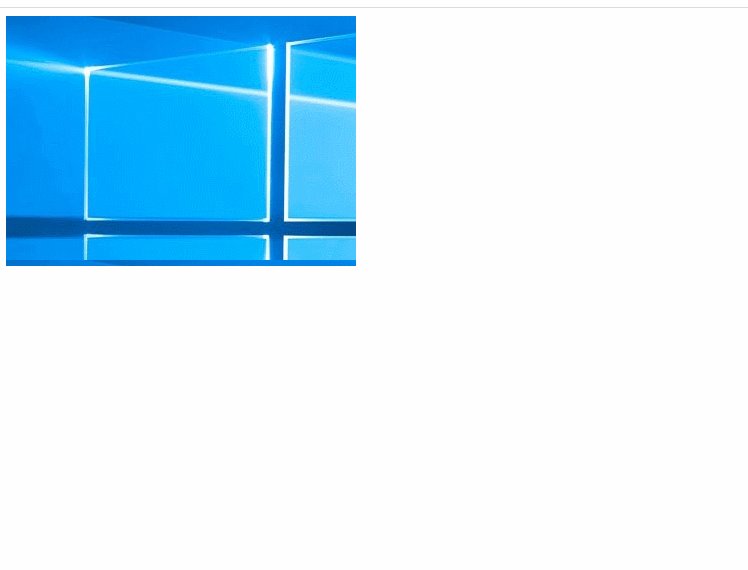
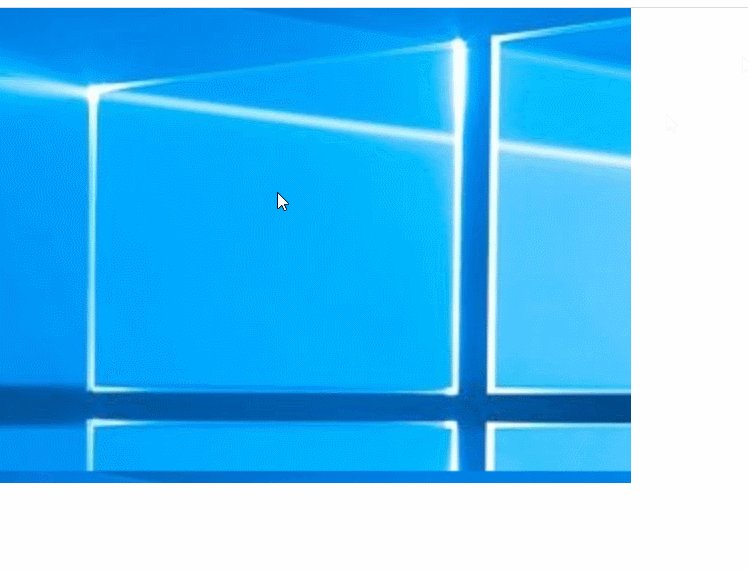
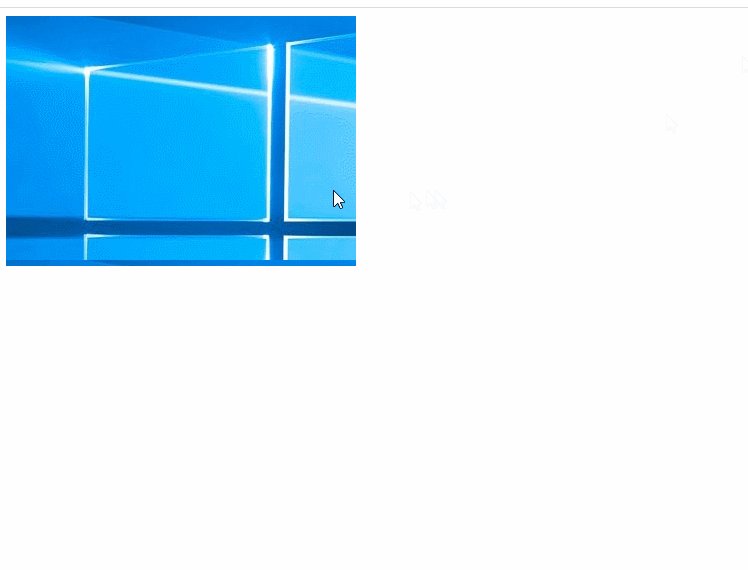
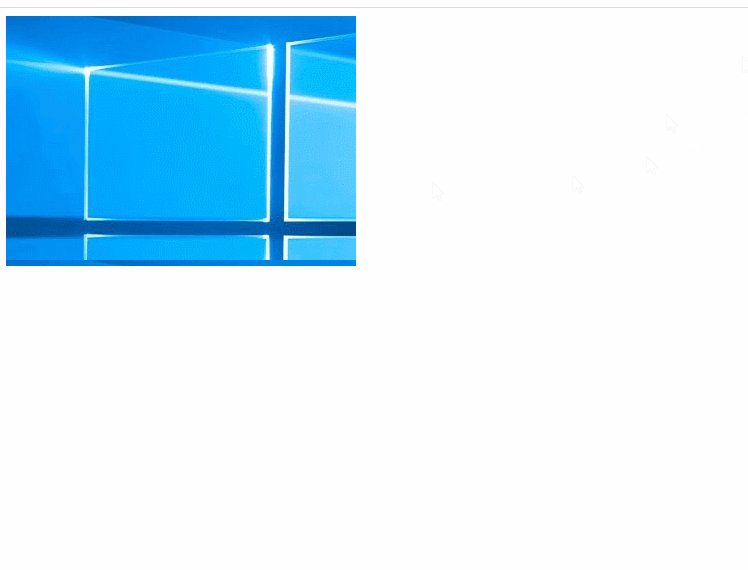
在浏览器打开test.html文件,查看实现的效果。

 站长资讯网
站长资讯网