在css中,可以利用“border-image”属性和linear-gradient()函数实现div边框渐变效果,只需要给div元素添加“border-image:linear-gradient(上方颜色,下方颜色);”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3让div边框渐变的方法
在css中我们可以通过border-images属性来设置元素的边框样式,结合linear-gradient函数,
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
只需要给div元素添加border-image: linear-gradient(red,blue);样式即可。
代码示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style type="text/css"> div{ width:250px; height:250px; border:10px solid; border-image: linear-gradient(red,blue)30 30; } </style> <div></div> </body> </html>
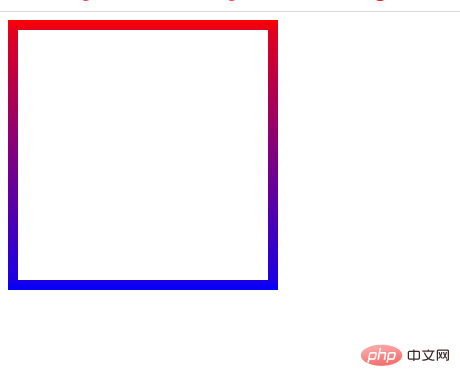
输出结果:

 站长资讯网
站长资讯网