在css中,可以利用“writing-mode”属性设置文字垂直显示,只需要给文字元素添加“{writing-mode:vertical-rl; }”或者“{writing-mode:vertical-lr; }”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置文字垂直显示的方法
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css3如何设置文本以垂直方向显示。要使用div标签创建一行文字,并且把文字内容写上“css3如何设置文本以垂直方向显示”。设置div标签的class属性为mybkkd。
编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
在css标签内,通过div标签的class属性mybkkd设置文本以垂直方向显示。在括号内,mybkkd的div设置css属性样式为writing-mode: vertical-rl; 或者writing-mode: vertical-lr;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> .mybkkd{ writing-mode:vertical-rl; } </style> </head> <body> <div class="mybkkd"> caa3如何设置文本以垂直方向显示 </div> </body> </html>
还有另一种样式,示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> .mybkkd{ writing-mode:vertical-lr; } </style> </head> <body> <div class="mybkkd"> caa3如何设置文本以垂直方向显示 </div> </body> </html>
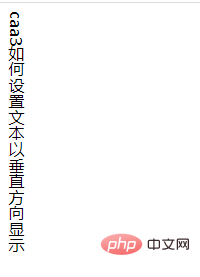
上述两个示例中输出结果一致,在浏览器浏览一下test.html,来看看效果能否实现。

 站长资讯网
站长资讯网