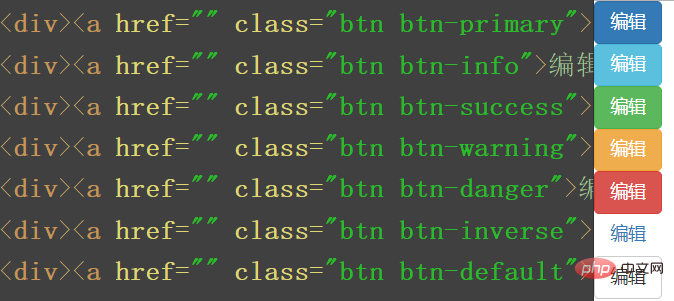
按钮颜色属性有7种:1、“btn-primary”;2、“btn-info”;3、“btn-success”;4、“btn-warning”;5、“btn-danger”;6、“btn-inverse”;7、“btn-default”。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
bootstrap 按钮颜色属性有7种:

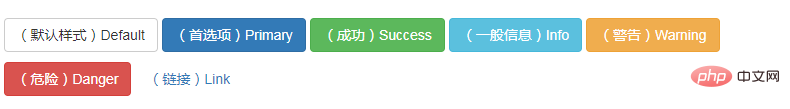
bootstrap中可以使用下面列出的类可以快速创建一个带有预定义样式的按钮。
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>

推荐学习:《bootstrap使用教程》
 站长资讯网
站长资讯网