在html中,可以给table元素添加margin-bottom和margin-top样式设置行间距,语法“<table style="margin-bottom:下外边间距值;margin-top:上外边间距值">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中table行间距的设置方法:
1、可以通过设置table的margin-bottom属性与底部的table保持间距,margin-bottom 属性设置元素的下外边距。
代码如下:
<table style="margin-bottom:下外边间距值" >
下面通过示例看一下:
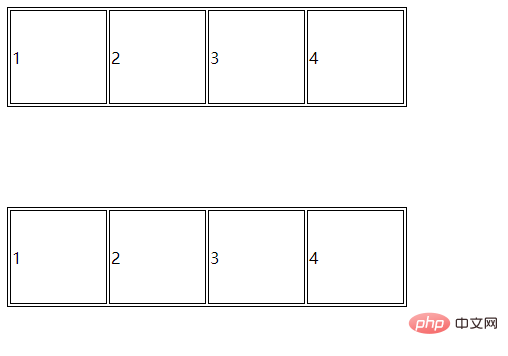
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> <table style="border: 1px solid black" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>
输出结果:

2、可以通过设置table的margin-top与上方的table保持距离,margin-top 属性设置元素的上外边距。
代码如下:
<table style="margin-top:上外边间距值" >
下面通过示例看一下:
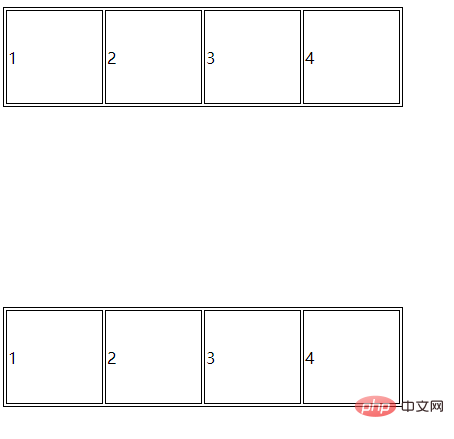
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> <table style="border: 1px solid black;margin-top:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>
输出结果:

 站长资讯网
站长资讯网