在css中,font-style属性的作用是定义字体的风格、设置文本字体样式,该属性会指定字体是使用斜体、倾斜或正常字体样式;语法“font-style:normal|italic|oblique;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,font-style属性是用来设置文本字体样式的属性。
font-style 属性可以定义字体的风格,设置字体是使用斜体、倾斜或正常字体样式。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
语法:font-style:normal|italic|oblique;
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
代码示例:
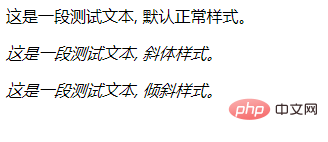
<html> <head> <style type="text/css"> p.normal { font-style: normal } p.italic { font-style: italic } p.oblique { font-style: oblique } </style> </head> <body> <p class="normal">这是一段测试文本, 默认正常样式。</p> <p class="italic">这是一段测试文本, 斜体样式。</p> <p class="oblique">这是一段测试文本, 倾斜样式。</p> </body> </html>
效果图:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网