css的基本选择器是指:1、通配符选择器;2、标签选择器;3、类选择器;4、Id选择器;5、结合元素选择器;6、多类选择器。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
基本选择器介绍
- 基本选择器又分为六种使用方式:如、通配符选择器、标签选择器、类选择器、Id选择器、结合元素选择器、多类选择器。
- 基本选择器使用说明表。
| 选择器 | 语法格式 | 含义 | 举例 |
|---|---|---|---|
| 通配符选择器 | *{属性:值;} | 通用选择器可以选择页面上的所有元素,并对它们应用样式,用 * 来表示。不建议使用,IE6不支持,给大型网站增加负担。 | *{width: 300px;} |
| 标签选择器 | 标签名{属性:值;} | 标签选择器,匹配对应的HTML的标签。 | h1{color: red;} |
| 类选择器 | .class属性值{属性:值;} | 类选择器,给拥有指定的class属性值的元素设置样式。 | .box{color: red;} |
| Id选择器 | #id属性值{属性:值;} | Id选择器,在一个 HTML 文档中,Id 选择器会使用一次,而且仅一次。Id选择器以#来定义。 | #box{color: red;} |
| 结合元素选择器 | 标签名 .class属性值{属性:值} | 选择器会根据标签名中包含指定的.class属性值的元素。 | p.box {color:red;} |
| 多类选择器 | .class属性值.class属性值{属性:值;} | 通过把两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限)。注意:在 IE7 之前的版本中,不同平台的 Internet Explorer 都不能正确地处理多类选择器。 | .box.box1{color:red;} |
通配符选择器
- 接下来让我们进入通用选择器实践,笔者以嵌入式的形式,将
HTML页面中的h1标签和p标签中的字体颜色设置为红色。 -
代码块
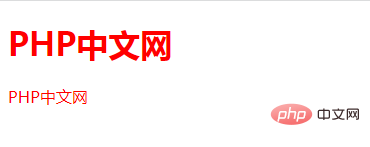
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>通配符选择器</title> <style> * { color: red; } </style> </head> <body> <h1>PHP中文网</h1> <p>PHP中文网</p> </body> </html>
-
结果图

标签选择器
- 接下来让我们进入标签选择器实践,笔者以嵌入式的形式,将
HTML页面中的h1标签和p标签中的字体颜色设置为红色。 -
代码块
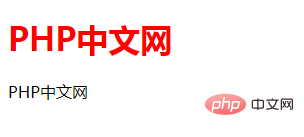
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style> h1 { color: red; } </style> </head> <body> <h1>PHP中文网</h1> <p>PHP中文网</p> </body> </html>
-
结果图

-
注意:标签选择器是指给指定的标签设置样式。
-
代码块
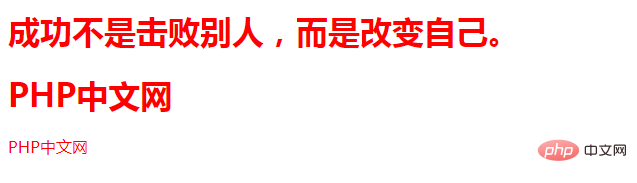
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style> h1 { color: red; } </style> </head> <body> <h1>成功不是击败别人,而是改变自己。</h1> <h1>PHP中文网</h1> <p>PHP中文网</p> </body> </html>
-
结果图

-
现在大家应该知道了
p标签为什么没有改变了,因为标签选择器的作用是给指定的标签设置样式的,接下来笔者将p标签的字体颜色设置为红色。 -
代码块
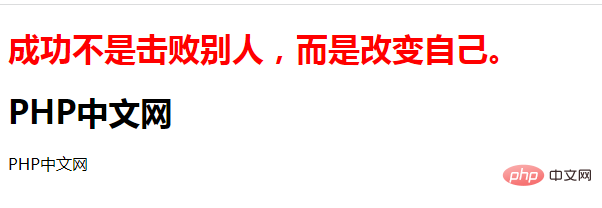
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style> h1 { color: red; } p { color: red; } </style> </head> <body> <h1>成功不是击败别人,而是改变自己。</h1> <h1>PHP中文网</h1> <p>PHP中文网</p> </body> </html>
-
结果图

类选择器
- 接下来让我们进入类选择器实践,笔者以嵌入式的形式,使用类的属性值为
.box,来完成HTML页面中的h1标签和p标签中的字体颜色设置为红色。 - 首先我们将
HTML页面中的第一个h1标签字体颜色设置为红色。 -
代码块
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> .box { color: red; } </style> </head> <body> <h1 class="box">成功不是击败别人,而是改变自己。</h1> <h1>PHP中文网</h1> <p>PHP中文网</p> </body> </html>
-
结果图

-
注意:只要是
class属性的值为.box的标签,不管它是什么标签,都会将字体颜色设置为红色,其余的CSS样式也是一致。 -
现在我们将第二个
h1标签和p标签字体颜色设置为红色。 -
代码块
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> .box{ color:red; } </style> </head> <body> <h1 class="box">成功不是击败别人,而是改变自己。</h1> <h1 class="box">PHP中文网</h1> <p class="box">PHP中文网</p> </body> </html>
-
结果图

Id选择器
- 接下来让我们进入
id选择器实践,笔者以嵌入式的形式,通过id属性值为#box,将HTML页面中的h1标签中的字体颜色设置为红色。 -
代码块
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>id选择器</title> <style> #box { color: red; } </style> </head> <body> <h1 id="box">成功不是击败别人,而是改变自己。</h1> </body> </html>
-
结果图

-
注意:使用
id选择器是给拥有指定的id属性值来设置样式,但是要注意在一个HTML页面中id的属性值必须是唯一的。
结合元素选择器
-
接下来让我们进入结合元素选择器实践,笔者以嵌入式的形式,通过
h2标签class属性值为.box元素的字体颜色,设置为红色。 -
代码块
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>结合元素选择器</title> <style> h2.box { color: red; } </style> </head> <body> <h2 class="box">成功不是击败别人,而是改变自己。</h2> <span class="box">成功不是击败别人,而是改变自己。</span> </body> </html>
-
结果图

-
注意:结合元素选取器执行原理说明如下:首先是先找到
h2标签,然后再去h2标签中找class属性值为.box,如果找到class属性值为.box就给其设置样式。现在大家应该知道了span标签下面的class属性值为.box为什么没有渲染的原因了。
多类选择器
-
接下来让我们进入多类选择器实践,笔者以嵌入式的形式,将
class属性值包含.box和.box1元素的字体颜色设置为红色。 -
代码块
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多类选择器</title> <style> .box.box1 { color: red; } </style> </head> <body> <h2 class="box1 box">成功不是击败别人,而是改变自己。</h2> <span class="box box1">成功不是击败别人,而是改变自己。</span> <h2 class="box1 ">PHP中文网</h2> <span class="box">PHP中文网</span> </body> </html>

注意:多类选择器执行原理说明如下:首先class属性值可以设置为多个以空格隔开即可,举例:如果一个class属性值包含.box和.box1将其设置样式,通过把两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限)。如果一个多类选择器包含类名列表中没有的一个类名,匹配就会失败。现在大家应该知道了单独的class属性值为.box和.box1没有被渲染了。
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网