javascript中filter的作用是创建一个新的数组,且新数组中的元素是通过检查指定数组中符合条件的所有元素,其使用语法是“array.filter(function(currentValue,index,arr)…)”。

本文操作环境:Windows7系统、javascript1.8.5版、DELL G3电脑
javascript中filter的用法是什么?
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
语法
array.filter(function(currentValue,index,arr), thisValue)
参数说明

示例:
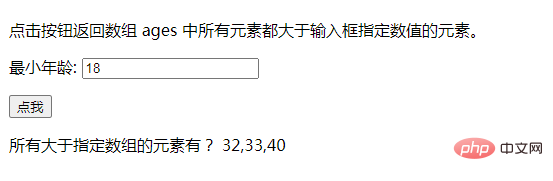
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p> <p>最小年龄: <input type="number" id="ageToCheck" value="18"></p> <button onclick="myFunction()">点我</button> <p>所有大于指定数组的元素有? <span id="demo"></span></p> <script> var ages = [32, 33, 12, 40]; function checkAdult(age) { return age >= document.getElementById("ageToCheck").value; } function myFunction() { document.getElementById("demo").innerHTML = ages.filter(checkAdult); } </script> </body> </html>
效果如下:

推荐学习:《javascript基础教程》
 站长资讯网
站长资讯网