设置方法:1、使用“document.getElementById("id值")”语句获取指定元素对象;2、使用“元素对象.style.height="值"”或“元素对象.style.cssText="height:值"”语句进行设置。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置元素的height(高度)
1、获取元素对象
document.getElementById("id值")
2、设置元素的height(高度)
-
使用
对象.style.属性名="值" -
使用
对象.style.cssText="属性名:值"
示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>文本框默认宽度</textarea><br> <textarea id="text1">文本框高度设置为50px</textarea><br> <textarea id="text2">文本框高度设置为100px</textarea> <script type="text/javascript"> document.getElementById("text1").style.height="50px"; document.getElementById("text2").style.cssText="height:100px"; </script> </body> </html>
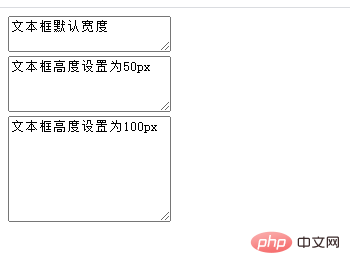
效果图:

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网