javascript中给元素加边框的方法:1、使用“元素对象.style.border="宽度值 样式值 颜色值"”语句;2、使用“元素对象.style.cssText="border:宽度值 样式值 颜色值"”语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用HTML DOM border 属性
语法:Object.style.border=borderWidth borderStyle borderColor
示例:
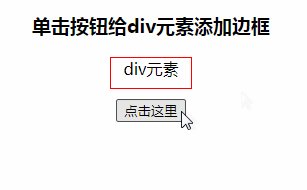
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" id="remove"> <style> div{ width: 80px; height: 30px; margin: 10px auto; } </style> </head> <body style="text-align:center;"> <p style="font-size: 19px; font-weight: bold;">单击按钮给div元素添加边框</p> <div id="div">div元素</div> <button onClick="Fun()">点击这里</button> <script> var div = document.getElementById('div'); //获取div元素对象 function Fun() { div.style.border="1px solid red"; //给div元素对象添加样式 } </script> </body> </html>
效果图:

2、使用cssText属性
cssText 的本质就是设置 HTML 元素的 style 属性值。
语法:Object.style.cssText="属性名:属性值";
示例:
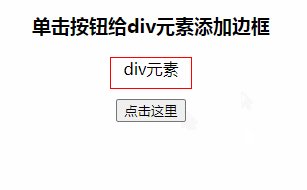
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" id="remove"> <style> div{ width: 80px; height: 30px; margin: 10px auto; } </style> </head> <body style="text-align:center;"> <p style="font-size: 19px; font-weight: bold;">单击按钮给div元素添加边框</p> <div id="div">div元素</div> <button onClick="Fun()">点击这里</button> <script> var div = document.getElementById('div'); //获取div元素对象 function Fun() { div.style.cssText="border:1px dashed green"; //给div元素对象添加样式 } </script> </body> </html>
效果图:

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网