javascript添加框的方法:1、新建一个html文件;2、使用div创建一个模块;3、在css标签内通过id定义div的样式;4、创建一个按钮;5、在js标签内创建addBorder()函数即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript如何添加框?
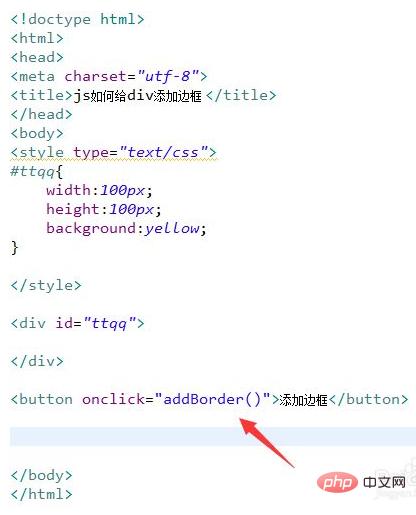
新建一个html文件,命名为test.html,用于讲解js如何给div添加边框。

在test.html文件内,使用div创建一个模块,并设置其id属性为ttqq。

在css标签内,通过id定义div的样式,设置它的宽度为100px,高度为100px,背景颜色为黄色。

在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addBorder()函数。

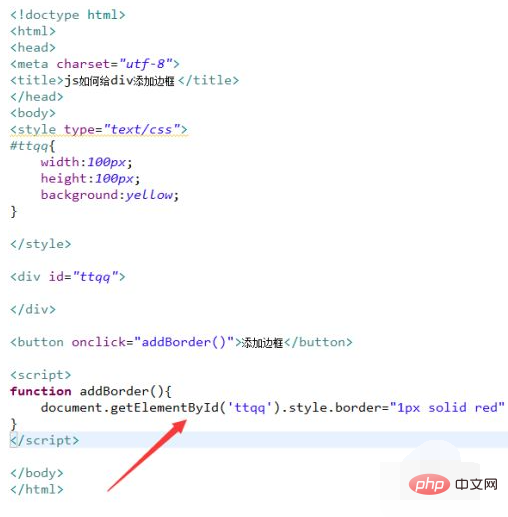
在js标签内,创建addBorder()函数,在函数内,通过id获得div对象,设置style中的border属性为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。

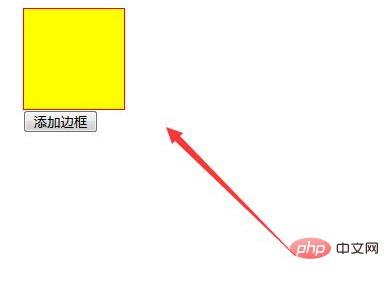
在浏览器打开test.html文件,查看实现的效果。

推荐学习:《javascript基础教程》
 站长资讯网
站长资讯网