css中可以利用display属性实现行元素和块元素的相互转换:给行元素添加“display:block;”样式可以将其转为块元素;给块元素添加“display:inline;”样式可以将其转为行元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML中,标签分为两种等级:
-
行内元素:与其他行内元素并排;不能设置宽高,默认的宽度就是文字的宽度。
-
块级元素:霸占一行,不能与其他任何元素并列;能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
例:<p>标签就是一个块级元素,<span>标签就是一个行内元素。
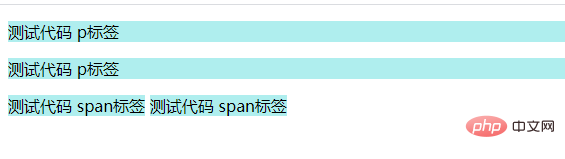
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> p{ background: paleturquoise; } span{ background: paleturquoise; } </style> </head> <html> <body> <p>测试代码 p标签</p> <p>测试代码 p标签</p> <span>测试代码 span标签</span> <span>测试代码 span标签</span> </body> </html>

但元素的类型是进行转换的,我们可以利用css display属性实现行元素和块元素的相互转换。
display 属性规定元素应该生成的框的类型。
-
block 此元素将显示为块级元素,此元素前后会带有换行符。
-
inline 默认。此元素会被显示为内联(行内)元素,元素前后没有换行符。
将行元素转为块元素
在行内元素中设置display:block;就可以让行内元素变成块级元素。
将块元素转为行元素
在块级元素中设置display:inline;就可以让块级元素变成行内元素。
示例:
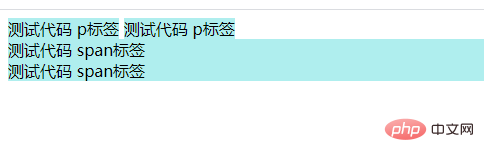
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> p{ background: paleturquoise; display: inline; } span{ background: paleturquoise; display: block; } </style> </head> <html> <body> <p>测试代码 p标签</p> <p>测试代码 p标签</p> <span>测试代码 span标签</span> <span>测试代码 span标签</span> </body> </html>

推荐教程:《CSS视频教程》
 站长资讯网
站长资讯网