sublime text3 制作vue文件模板!下面由sublime教程栏目给大家介绍sublime text3如何制作vue文件模板,希望对需要的朋友有所帮助!
1.安装SublimeTmpl模板
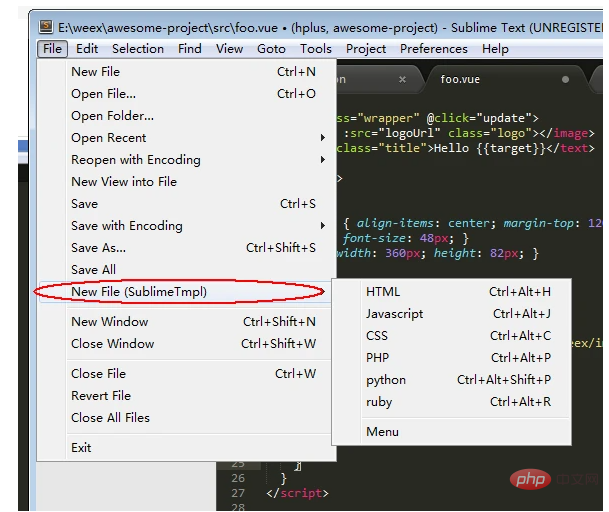
安装完成 SublimeTmpl 后
可以看到下面这张图

2.创建 vue 模板
2.1 在路径:Sublime Text 3PackagesSublimeTmpltemplates 下新建 vue.tmpl 文件:
<template> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
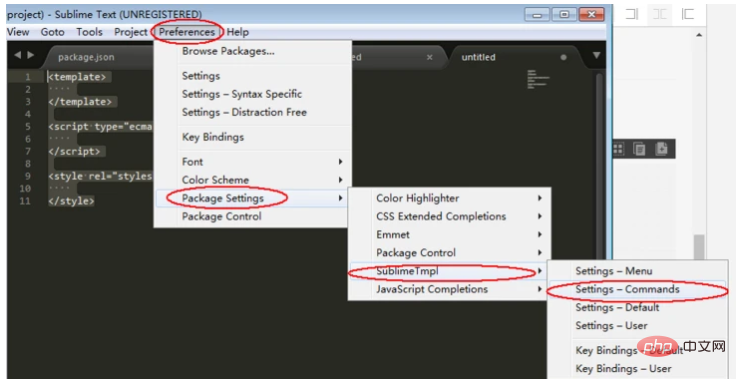
2.2 打开 Default.sublime-commands,复制粘贴以下配置
,{ "caption": "Tmpl: Create vue", "command": "sublime_tmpl", "args": {"type": "vue"} }

2.3 同上一步骤位置,打开 Key Bindings-Default 设置热键
[ { "keys": ["ctrl+alt+e"], "command": "sublime_tmpl", "args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}] } ]
现在你就可以用 Ctrl+Alt+e 就可以建立新的vue模板了
3. 高亮.vue文件
安装插件 vue-syntax-highlight
新建vue文件后,如果右下角显示是vue Component就证明可以了。
如果不是,按Ctrl+Shift+P 输入Vue 切换成set Syntax:Vue Component就可以了。
 站长资讯网
站长资讯网