在之前的文章《教你用CSS绘制一个带有渐变边框的圆!》中给大家介绍了如何使用CSS绘制一个带有渐变边框的圆,感兴趣的朋友可以去了解一下~
那么本文的重点内容则是教大家如何使用css调整旋转半径。
在CSS中,我们可以使用CSS自定义属性(变量)调整旋转半径的大小。现在Mozilla、谷歌、Opera、苹果和微软的最新浏览器都有自定义属性,所以咱们来试试~
下面我们直接上完整代码:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title></title> <style> #box { background-color: orange; width: 200px; height: 200px; margin: 10px; transition: transform 1s linear; transform-origin: bottom left; } :root { --radius: calc(10 * 4.5deg); } .box-rotate { transform: rotate(var(--radius)); } </style> </head> <body> <h1 style="color: red;"> PHP中文网 </h1> <button onclick="rotate()">点击我</button> <div id="box"></div> <script> function rotate() { var element = document.getElementById("box"); element.classList.toggle("box-rotate"); } </script> </body> </html>
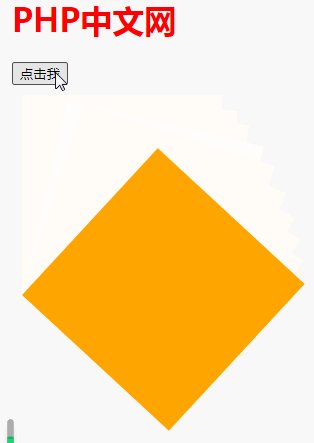
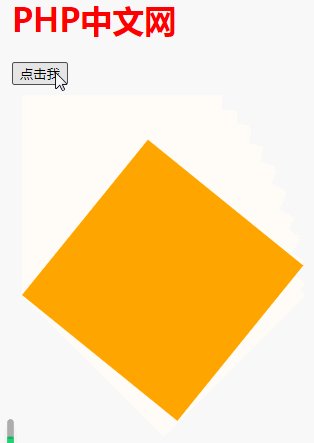
效果如下:

在上述代码中:
首先,定义一个名为“-radius”的全局自定义属性。
然后使用calc() 函数计算“-radius”值,即 45deg;我们还可以根据需要使用任何其他定义的变量来计算半径,它可用于调整旋转半径的大小。
最后使用 var() 函数插入自定义属性的值来旋转对象就可以了。
注:
calc() 函数用于动态计算长度值。
-
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% – 10px);
-
任何长度值都可以使用calc()函数进行计算;
-
calc()函数支持 "+", "-", "*", "/" 运算;
-
calc()函数使用标准的数学运算优先级规则;
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。(支持版本:CSS3)
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
 站长资讯网
站长资讯网