css增加下划线的方法是,给文本设置text-decoration属性,并且设置属性值为underline即可,例如【h3 {text-decoration:underline;}】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
要给一段文本添加下划线,或者是上划线、删除线等,只需要给这段文本添加text-decoration属性即可。下面我们就来简单介绍下text-decoration属性。
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。
常用属性值如下:
-
none 默认。定义标准的文本。
-
underline 定义文本下的一条线。
-
overline 定义文本上的一条线。
-
line-through 定义穿过文本下的一条线。
-
blink 定义闪烁的文本。
-
inherit 规定应该从父元素继承 text-decoration 属性的值。
代码示例:
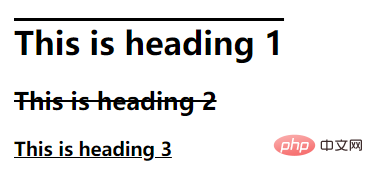
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;} </style> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> </body> </html>
运行结果如下图所示:

 站长资讯网
站长资讯网