html表格隐藏行的方法:1、在表格的tr(行)标签中,使用style属性添加“display:none”样式;2、在表格的tr(行)标签中,使用style属性添加“visibility:hidden”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、tr(行)标签设置“display:none”样式
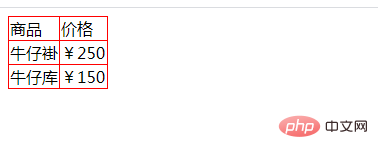
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> table { border-collapse: collapse; } td { border: 1px solid red; } </style> </head> <body> <table> <tr> <td>商品</td> <td>价格</td> </tr> <tr style="display: none;"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table> </body> </html>
效果图:

2、tr(行)标签设置“visibility:hidden”样式
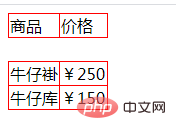
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> table { border-collapse: collapse; } td { border: 1px solid red; } </style> </head> <body> <table> <tr> <td>商品</td> <td>价格</td> </tr> <tr style="visibility:hidden;"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table> </body> </html>
效果图:

推荐教程:《html视频教程》
 站长资讯网
站长资讯网