在css中,可以使用line-height属性来设置行间距,语法为“line-height:数值;”;该属性用于设置行间的距离,它的值越大,行间距就越高。line-height属性的值可以设置为相对数值,也可以设置为绝对数值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Line-height的值设置为具体的数值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
下面我们就来看看css中利用行高line-height来设置行间距的代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> span { font-size: 20px; line-height: 2em; } </style> </head> <body> <span> 桃之夭夭,灼灼其华。之子于归,宜其室家。<br> 桃之夭夭,有蕡其实。之子于归,宜其家室。<br> 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 </span> </body> </html>
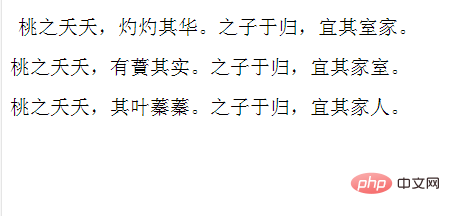
css设置行间距的效果如下:

推荐学习:css视频教程
 站长资讯网
站长资讯网