前端css实现箭头的方法:设置箭头盒子,在div里设置属性即可,代码为【<div class="arrow_box"><div class="arrow"></div></div>】。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
前端css实现箭头的方法:
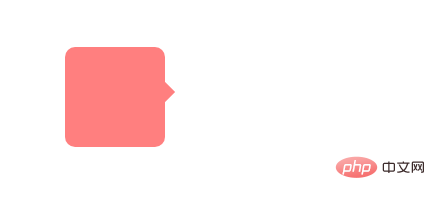
效果图:

htm部分:
<div class="arrow_box"> <div class="arrow"></div> </div>
css部分:
.arrow_box{ width:100px; height:100px; border-radius: 10px; background: rgba(255,0,0,0.5); position: relative; } .arrow{ width:0; height:0; border-width: 10px; border-style:solid; border-color:transparent transparent transparent rgba(255,0,0,0.5); position: absolute; right:-20px; top:35px; }
相关学习推荐:css教程
 站长资讯网
站长资讯网