css设置上下间距的方法:1、使用“line-height:间距值;”样式来设置上下间距;2、使用margin-top和margin-bottom属性来设置上下间距;3、使用padding-top和padding-bottom属性来设置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用line-height属性设置上下间距
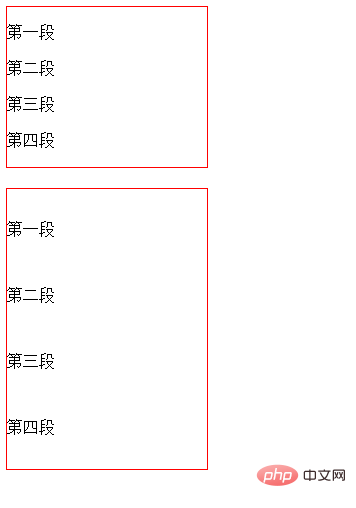
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div{ width: 200px; border: 1px solid red; } .abc { line-height: 50px; } </style> </head> <body> <div > <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div><br> <div class="abc"> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div> </body> </html>
效果图:

2、使用margin-top和margin-bottom属性来设置上下间距
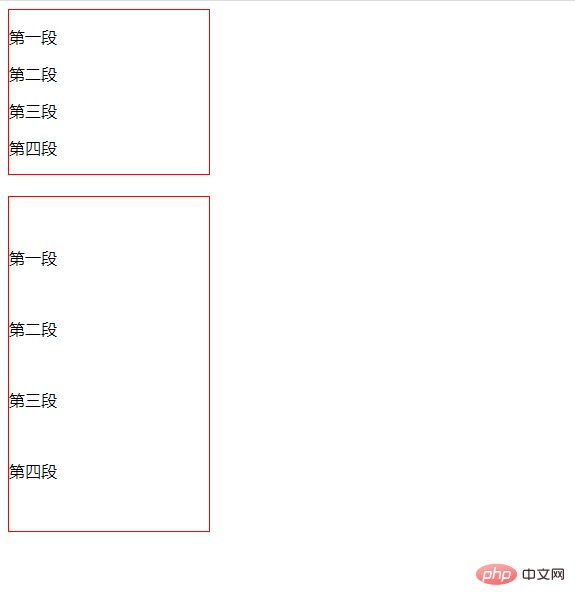
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div{ width: 200px; border: 1px solid red; } .abc p { margin-top:50px; margin-bottom:50px; } </style> </head> <body> <div > <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div><br> <div class="abc"> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div> </body> </html>
效果图:

【推荐教程:CSS视频教程 、html视频教程】
3、使用padding-top和padding-bottom属性来设置上下间距
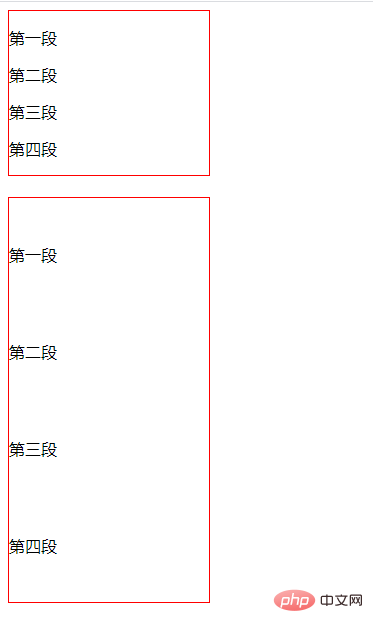
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div{ width: 200px; border: 1px solid red; } .abc p { padding-top:30px; padding-bottom:30px; } </style> </head> <body> <div > <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div><br> <div class="abc"> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div> </body> </html>
效果图:

 站长资讯网
站长资讯网