html导入背景图的方法:1、用html标签插入图片,这里直接在img标签中使用src属性;2、用css插入,在div中设置class属性为img2,在script标签中使用background标签插入。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html导入背景图的方法:
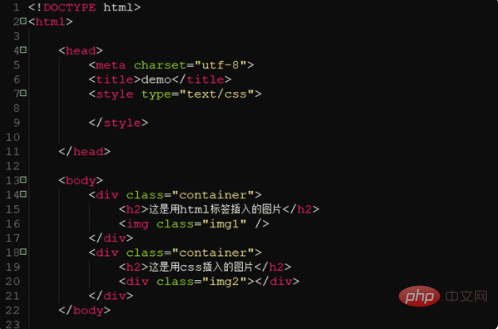
1、插入背景图片有两种方法,一种是用html的img标签,另一种是利用css的background标签插入。具体操作是首先新建一个html文件,写入两个div,分别用来演示两种方法插入标签:

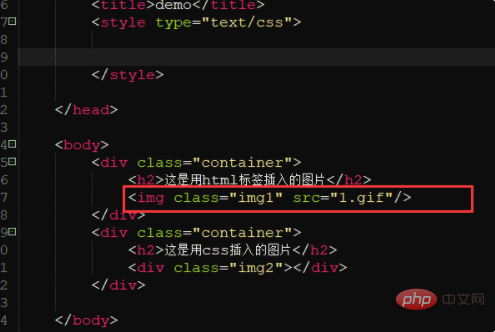
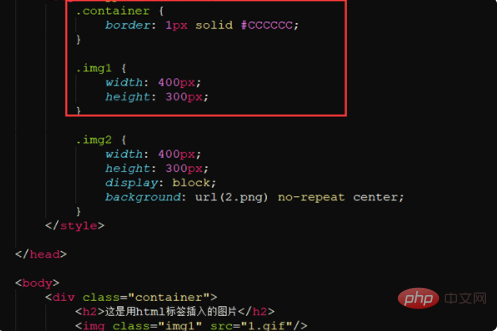
2、首先是用html标签插入图片,这里直接在img标签中使用src属性就可以插入图片路径就成功了:

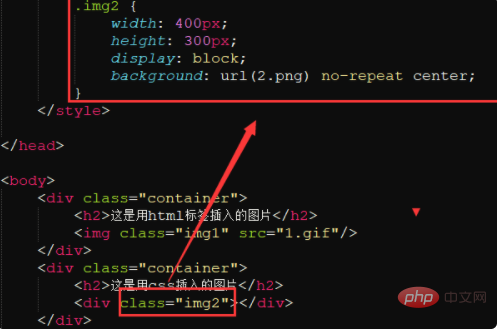
3、接着是用css插入,在div中设置class属性为img2,在script标签中使用background标签插入,其中url是标签的路径,no-repeat是设置图片不重复,center是设置照片居中显示:

4、最后给这些标签都设置一些样式,让它们显得美观一些。然后打开浏览器查看效果:

5、打开浏览器,可以看到照片都显示出来了。
 站长资讯网
站长资讯网