
相关免费学习推荐:javascript(视频)
文章目录
- 前言
- 一、思路是什么?
- 二、全部代码
-
- 1. html
- 2.js
- 2.css
- 总结
前言
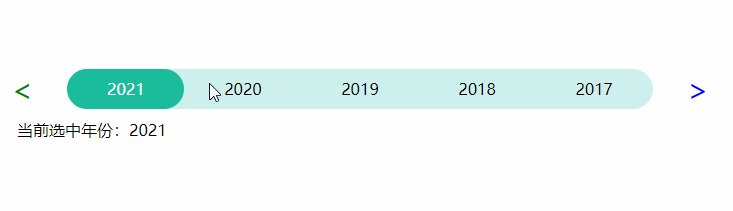
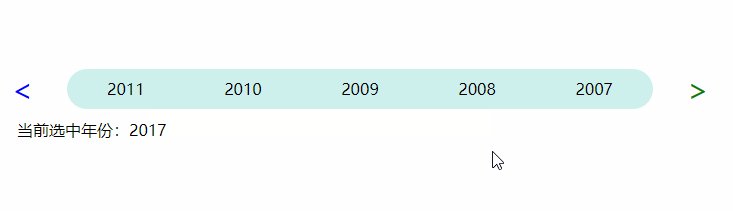
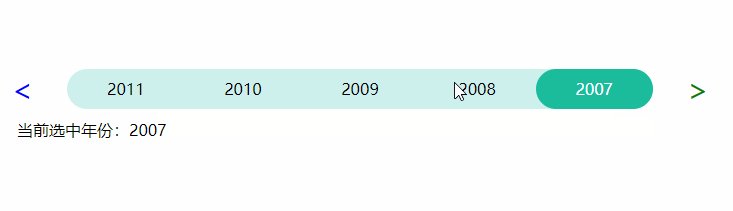
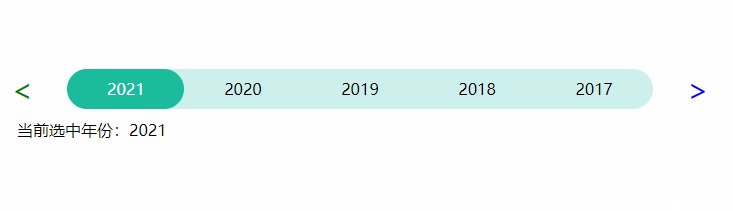
用js实现一个年份轮换选择效果。废话不多说,看图:

一、思路是什么?
- 布局: 左右箭头使用实体字符 < 和 > 年份5个span。使用用flex布局横向排列。
- js逻辑:(注:年份数据为number数组)
- a> . 默认展示年份数据前5个。
- b>. firstIndex记录要显示的5个年份的起始索引。点击右侧箭头+1,直到firstIndex+5 刚好等于年份数组长度,不在递增。点击左侧箭头-1,直到firstIndex为0,不在递减。初始值为0。
- c>.selectedIndex记录当前点击选中的年份索引。默认显示第一个即2021。初始值0。
- d>.firstIndex值发生变化,获取firstIndex,firstIndex+1,firstIndex+2…firstIndex+4对应的年份,渲染到页面。并且这5个索引中某一个和selectedIndex相等,说明选中的年份,刚好在当前页面显示的年份当中。所以,与之相等的index对应的span添加选中样式,其他4个span移除选中样式。
- css:左右箭头逻辑,默认全部添加可点击样式:firstIndex=0,移除左可点击样式,firstIndex+5=年份数组长度,移除右可点击样式。
二、全部代码
1. html
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="index.css" type="text/css"/> <script type="text/javascript" src="echarts.min.js"></script> <script type="text/javascript" src="index.js"></script></head><body><p class="container"> <p id="left" class="arrow_left" onclick="clickBefore()" style="cursor:default" unselectable="on" onselectstart="return false;"> <span><</span> </p> <p id="wrap" class="wrap"> <span onclick="selected(this)">1</span> <span onclick="selected(this)">2</span> <span onclick="selected(this)">3</span> <span onclick="selected(this)">4</span> <span onclick="selected(this)">5</span> </p> <p id="right" class="arrow_right arrow_active" onclick="clickNext()" style="cursor:default" unselectable="on" onselectstart="return false;"> <span>></span> </p></p><p class="content" id="content"></p></body></html>
2.js
代码如下:
window.onload = function () { //首次渲染列表 initList(firstIndex);};let yearArr = [2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021];yearArr.reverse();//起始索引let firstIndex = 0;//选中索引,默认选中第一个let selectedIndex = 0;/** * 初始化列表 */function initList(firstIndex) { //渲染页面span列表 let spanList = document.getElementById('wrap').getElementsByTagName('span'); for (let i = 0; i < spanList.length; i++) { let index = firstIndex + i; let span = spanList[i]; span.innerText = yearArr[index]; //选中样式添加和移除 if (index === selectedIndex) { span.classList.add('active'); } else { span.classList.remove('active') } } //页面内容显示值 document.getElementById('content').innerText = '当前选中年份:' + yearArr[selectedIndex];}/** * 下一页 */function clickNext(p) { if (firstIndex + 5 < yearArr.length) { firstIndex = firstIndex + 1; initList(firstIndex) } arrowActive();}/* * 上一页 */function clickBefore(p) { if (firstIndex > 0) { firstIndex = firstIndex - 1; initList(firstIndex) } arrowActive();}/** * 选中 */function selected(span) { let value = span.innerText; let index = yearArr.findIndex((el) => { return el + "" === value; }) selectedIndex = index !== -1 ? index : 0; initList(firstIndex);}/** * 左右箭头激活 * firstIndex = 0: 右激活 左不 * firstIndex = length-5:左激活 右不 * 其他:全激活 */function arrowActive() { let left = document.getElementById('left') let right = document.getElementById('right') left.classList.add('arrow_active'); right.classList.add('arrow_active'); if (firstIndex === 0) { left.classList.remove('arrow_active'); } else if (firstIndex === yearArr.length - 5) { right.classList.remove('arrow_active'); }}
2.css
代码如下:
body{ margin-top: 80px;}.container { display: flex; justify-content: center; align-items: center; margin: 10px;}.wrap { height: 40px; z-index: 1; color: black; display: flex; flex: 1; background: rgba(155,226,219,0.5); border-radius: 20px; margin-left: 20px; margin-right: 20px;}.wrap span { flex: 1; text-align: center; height: 40px; line-height: 40px; border-radius: 20px;}.active{ background: #1abc9c; color:#fff;}.arrow_left { left: 10px; color: green; padding: 0px 14px; border-radius: 50%; font-size: 30px; z-index: 2;}.arrow_right { right: 10px; color: green; padding: 0px 14px; border-radius: 50%; font-size: 30px; z-index: 2;}.arrow_active{ color: blue;}.content{ margin-left: 30px;}
总结
每天记录一点,从小小菜鸟变小菜鸟!!!
相关免费学习推荐:js视频教程
 站长资讯网
站长资讯网