jquery查找指定元素父类的方法:1、使用【closest()】方法用于返回所选元素的第一个祖先;2、使用【parent()】方法用于返回被选元素的直接父元素。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
推荐:jquery视频教程
jquery查找指定元素父类的方法:
在jquery中可以使用closest()方法、parent()方法来查找指定元素的父类。
-
closest()方法用于返回所选元素的第一个祖先。 -
parent()方法用于返回被选元素的直接父元素。
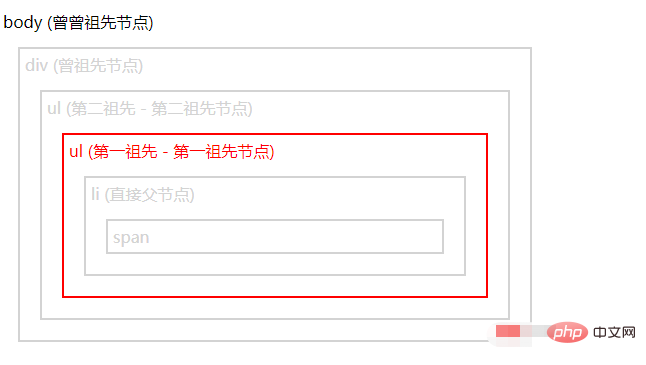
示例1:使用closest()方法获取元素的第一个匹配的祖先。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body style="text-align:center;"> <p style= "font-size: 17px; font-weight: bold;">点击按钮,查看结果</p> <div class="parent"> <div class="child"></div> </div> <button>点击</button> <p id="DOWN" style="color: green; font-size: 24px; font-weight: bold;"> </p> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script> $('button').on('click', function() { var object = $('.child').closest('.parent'); if (object.length) { $('#DOWN').text("className = '.child'" + ",parentName = '.parent'"); } else { $('#DOWN').text("不存在父类"); } }); </script> </body> </html>
效果图:

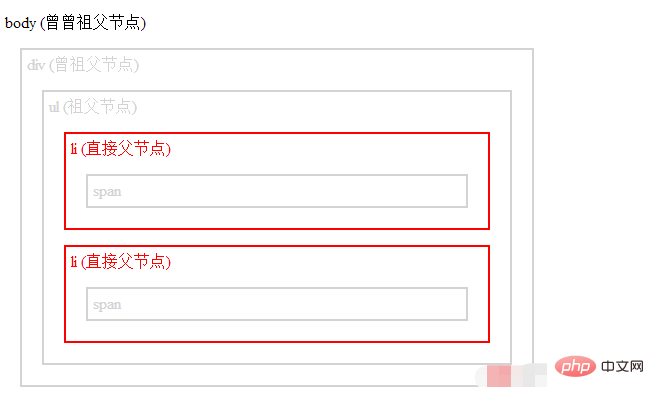
示例2:使用parent()方法获取元素的直接父元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .ancestors *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("span").parent("li").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="ancestors">body (曾曾祖父节点) <div style="width:500px;">div (曾祖父节点) <ul>ul (祖父节点) <li>li (直接父节点) <span>span</span> </li> <li>li (直接父节点) <span>span</span> </li> </ul> </div> </body> </html>
效果图:

相关免费学习推荐:javascript(视频)
 站长资讯网
站长资讯网