安装方法:1、在git中下载react-devtools文件并解压;2、打开cmd窗口,使用cd命令进入react-devtools目录;3、使用npm工具安装依赖并打包扩展程序;4、在chrome的“扩展程序”页面中添加扩展程序即可。

本教程操作环境:windows7系统、chrome87&&react16版本,该方法适用于所有品牌电脑。
相关教程推荐:React视频教程
在chrome中安装react开发工具—-react-devtools插件的方法
1.git 下载react-devtools.zip https://github.com/facebook/react-devtools/tree/v3
2.解压 打开 进入react-devtools文件夹
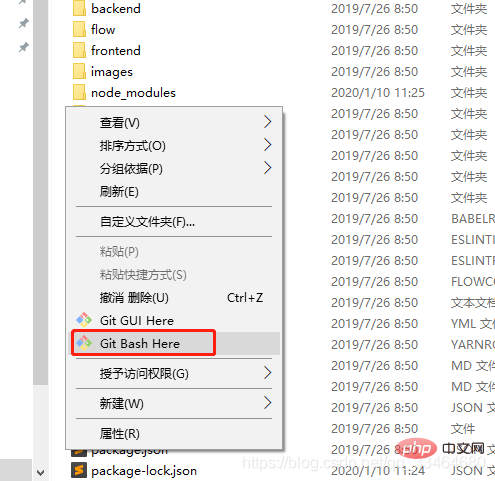
3.在文件夹内右击 选择

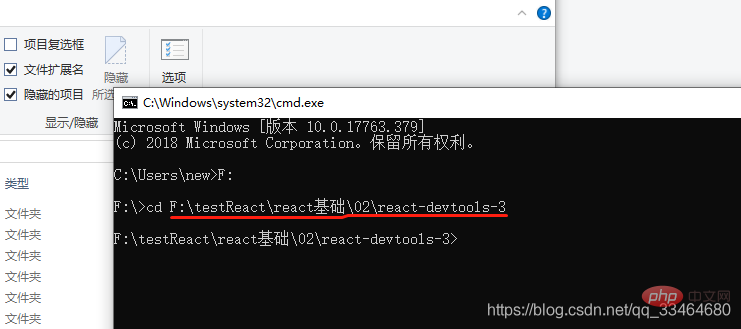
或者cmd运行,使用cd命令进入react-devtools文件 (注意 切换为自己的实际路径)


4.进入到react-devtools文件夹后,安装依赖 等待一会 时间比较长
npm –registry https://registry.npm.taobao.org install
5.安装完成 打包一份扩展程序
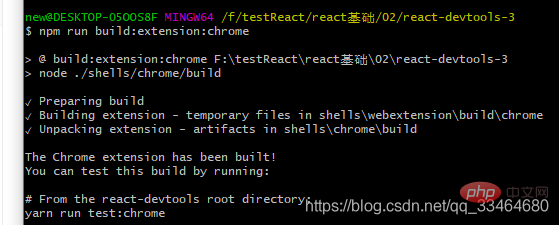
npm run build:extension:chrome
出现以下信息打包成功

成功生成react-devtools-3 -> shells -> chrome -> build -> unpacked文件夹
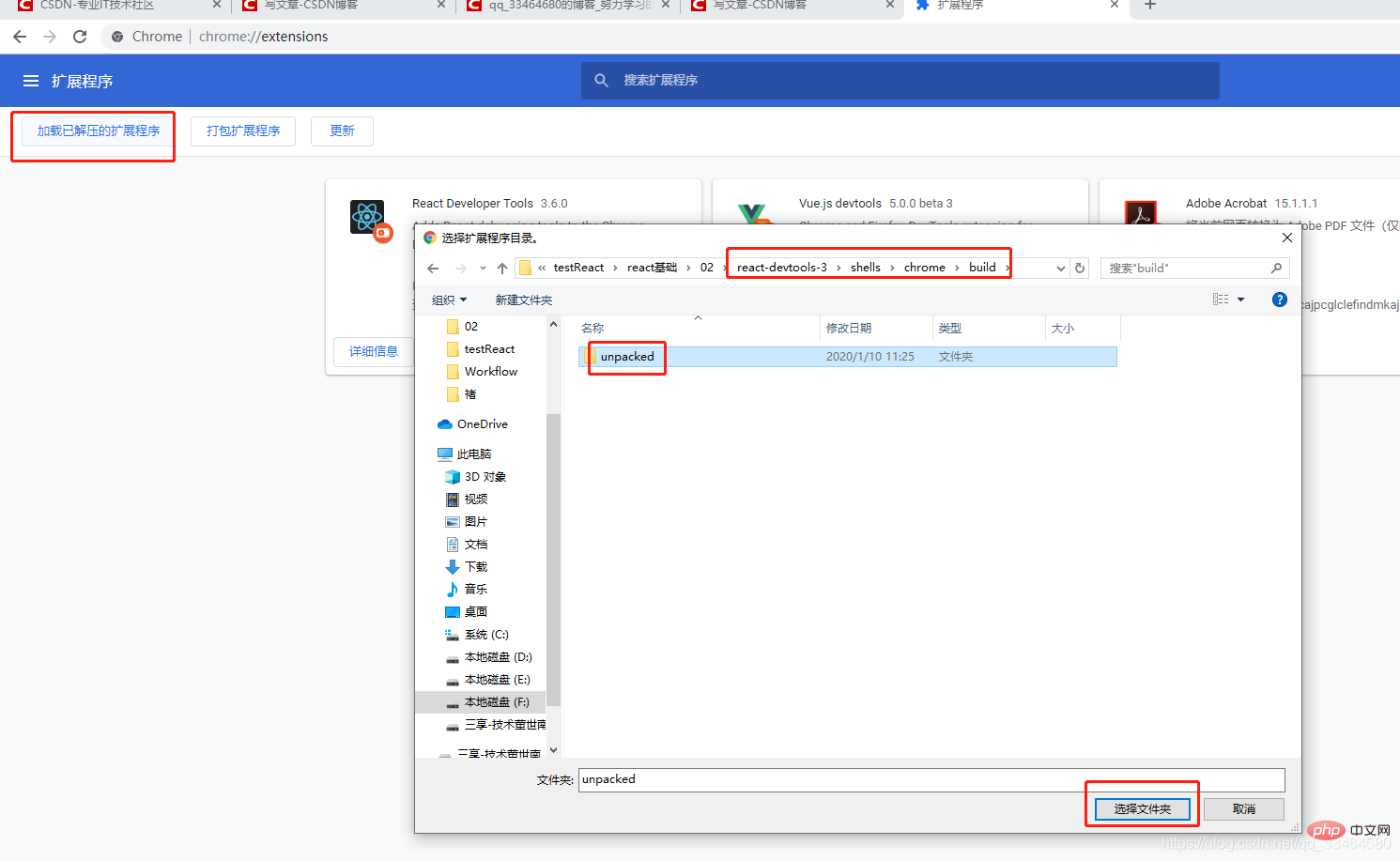
6.打开chrome 地址栏输入chrome://extensions/打开扩展程序,选择–>加载已解压的扩展程序,打开的文件夹选择自己相应路径下的unpacked文件夹即可

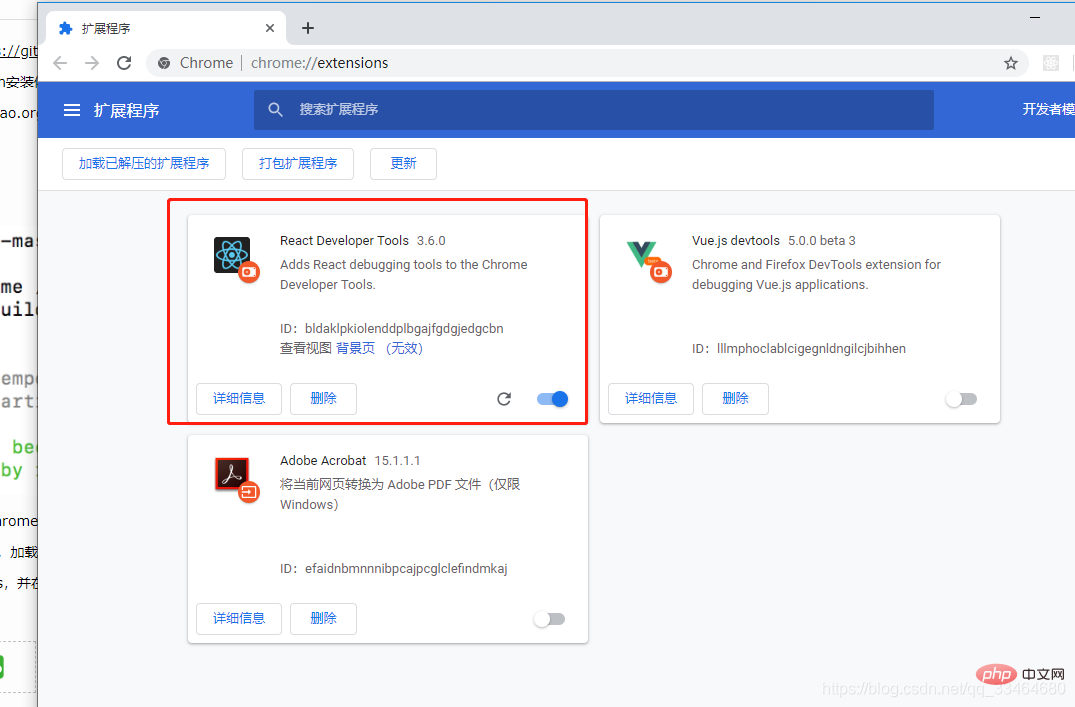
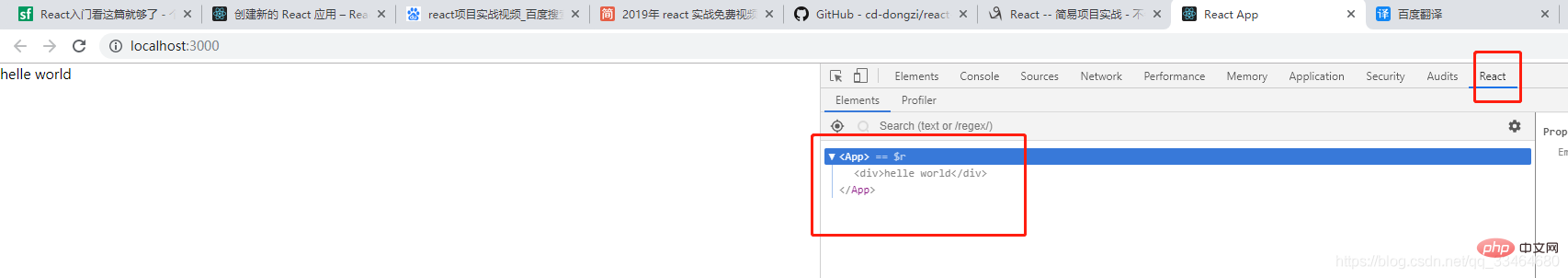
7.添加成功


 站长资讯网
站长资讯网