uniapp检验用户是否登录的方法:首先打开APP代码中的【user.vue】文件;然后利用uni的setstorage API来获取值,如果得到了值就意味着登录了,得不到则跳转不到登录界面。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp检验用户是否登录的方法:
打开我们APP代码中的user.vue文件:

实现逻辑
我们判断用户是否登录的时候我们需要将一个值存入到客户端,如果存在这个值就意味着用户登录了,如果没有则用户需要登录。那么首先我们需要做的逻辑就是:利用uni的 setstorage API来获取值,如果得到了值就意味着登录了,得不到则跳转不到登录界面。
逻辑编码
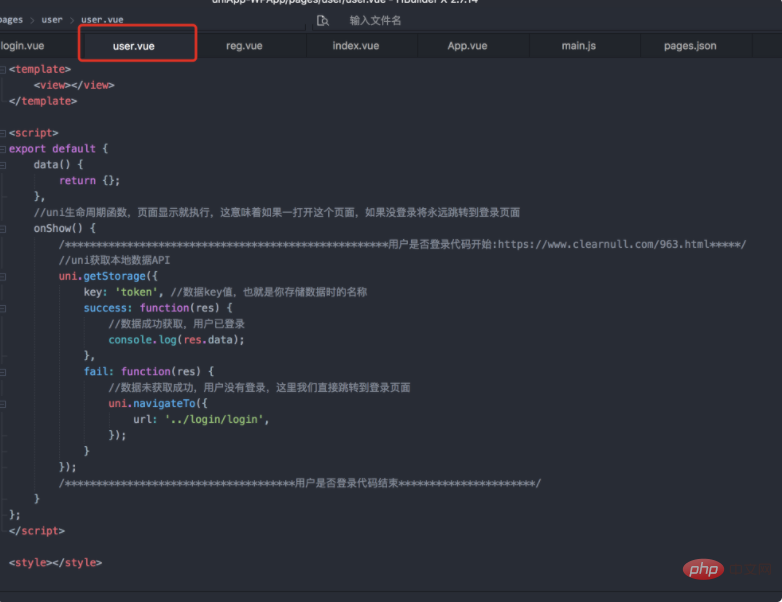
<template> <view></view> </template> <script> export default { data() { return {}; }, //uni生命周期函数,页面显示就执行,这意味着如果一打开这个页面,如果没登录将永远跳转到登录页面 onShow() { /****************************************************用户是否登录代码开始:https://www.clearnull.com/963.html*****/ //uni获取本地数据API uni.getStorage({ key: 'token', //数据key值,也就是你存储数据时的名称 success: function(res) { //数据成功获取,用户已登录 console.log(res.data); }, fail: function(res) { //数据未获取成功,用户没有登录,这里我们直接跳转到登录页面 uni.navigateTo({ url: '../login/login', }); } }); /*************************************用户是否登录代码结束**********************/ } }; </script> <style></style> language-javascript

保存代码之后在浏览器中运行你会发现只要点击用户界面就会跳转到登录页面,因为这时候是没有值的。
相关免费学习推荐:php编程(视频)
 站长资讯网
站长资讯网