vue.js给对象属性赋值的方法:首先引入vue文件并修改title标签内容;然后在标签内插入语句;接着调用【created()】函数;最后在【mounted()】中给obj对象属性重新赋值。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
vue.js给对象属性赋值的方法:
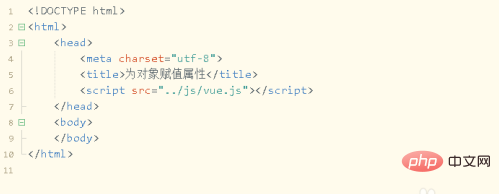
第一步,在新建的Web项目中,引入vue.js文件并修改title标签内容,如下图所示:

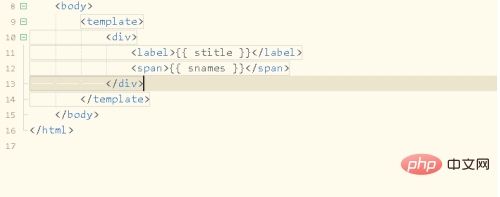
第二步,在<body></body>标签中,插入<template></template>,并插入<label>和<span>,如下图所示:

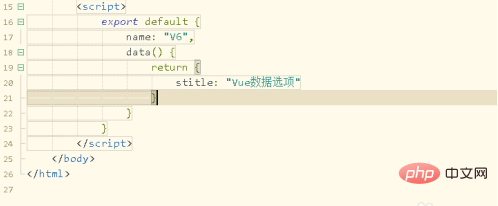
第三步,使用export default,给vue对象进行实例化,给stitle赋初值,如下图所示:

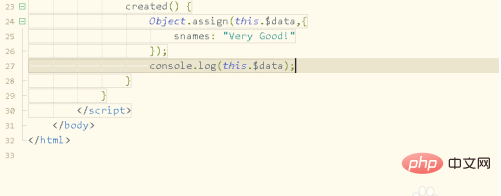
第四步,调用created()函数,并使用Object.assign()方法,给对象中的snames赋值,如下图所示:

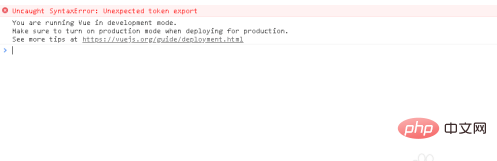
第五步,保存代码并打开浏览器控制台,查看打印结果,发现出现了语法错误,如下图所示:

第六步,修改代码并在data中添加对象obj,然后在mounted()中给obj对象属性重新赋值,如下图所示:

相关免费学习推荐:javascript(视频)
 站长资讯网
站长资讯网