
通过css实现页面文字不能被选中
(推荐教程:CSS教程)
.cannotselect { -webkit-touch-callout: none; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }
css介绍
user-select
说明
控制选取能否被选择.
该特性是非标准的,请尽量不要在生产环境中使用它!
Formal syntax: none | text | all | element
none:元素内的文字及其子元素将不会被选中
text:用户可以选中文字
all:在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。
element:火狐和IE中有效. Enables selection to start within the element; however, the selection will be contained by the bounds of that element.
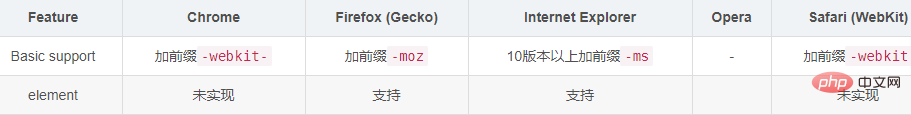
浏览器兼容性

-webkit-touch-callout
说明
这个CSS 属性禁用了默认的callout展示, callout是指当触摸并按住一个元素的时候出现的提示。
当在iOS上一直按住一个目标元素时,Safari会展示一个关于这个链接的callout信息。webkit-touch-callout属性允许禁用掉这一行为。
-webkit-touch-callout 属性最早在 iOS 2.0 上实现,后来被添加到WebKit
允许的值
default:此值表示显示默认的callout
none:此值表示禁用callout
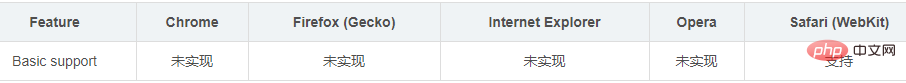
浏览器兼容性

 站长资讯网
站长资讯网