之前的文章《新手篇:如何用css制作图片文字排版(代码分享)》中,给大家介绍了如何用css制作图片文字排版。下面本篇文章给大家介绍怎么使用CSS实现逼真的水波纹点击效果,我们一起看怎么做。

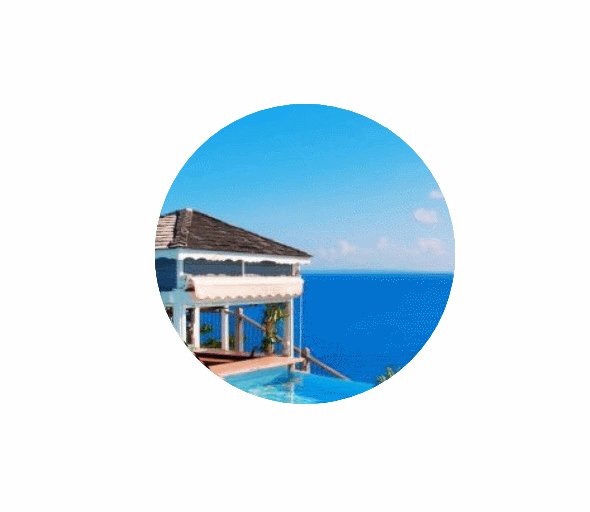
网页中常常有这样的CSS水波纹的效果,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解html+css图片文字排版的基本流程。

1、首先html创建新文件,定义6个div标签。
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
2、div盒子的class设置为“.wave”给它样式设置添加元素绝对定位,语法“position:absolute;left:100px;top:150px”。
代码示例
.wave{ position:absolute; top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); }
3、wave标题文本样式给添加尺寸宽度设置为30px,高度设置为30px;给元素添加圆角的边框border-radius属性。
{ width:30px; height:30px; border-radius:300p }
4、wave标题文本样式给插入图片添加background属性一个div元素中设置背景图像
background:url(图片地址)
5、wave标题文本样式利用background-attachment属性设置为 "fixed(固定);利用background-position属性设置背景图像的起始位置。
background-attachment:fixed; background-position:center center
代码效果

6、div盒子的class设置为“wave0-5”给它样式设置设置图像的z-index属性;再给background-size属性指定背景图像的大小;动画animation绑定到一个<div>元素,只要把六个div叠在一起,搭配CSS的animation,就可以让六个div依序出现。
代码示例
.wave0{ z-index:2; background-size:auto 106%; animation:w 1s forwards; } .wave1{ z-index:3; background-size:auto 102%; animation:w 1s .2s forwards; } .wave2{ z-index:4; background-size:auto 104%; animation:w 1s .4s forwards; } .wave3{ z-index:5; background-size:auto 101%; animation:w 1s .5s forwards; } .wave4{ z-index:6; background-size:auto 102%; animation:w 1s .8s forwards; } .wave5{ z-index:7; background-size:auto 100%; animation:w 1s 1s forwards; }
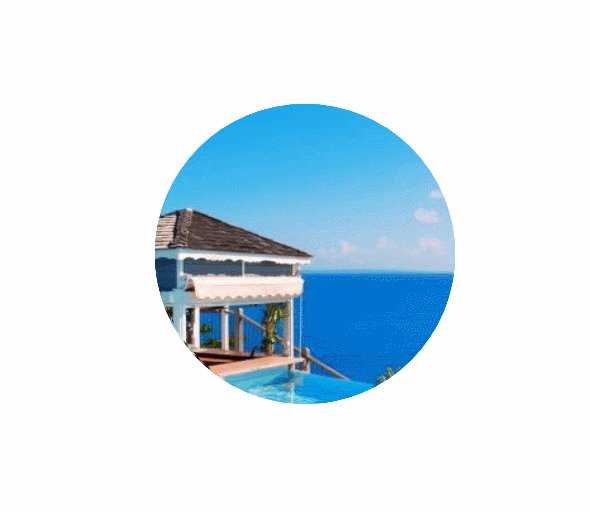
代码效果

7、通过@keyframes规则,创建动画是通过逐步改变0%是开头动画,100%是当动画完成,注意: 使用animation属性来控制动画的外观,还使用选择器绑定动画。
@keyframes w{ 0%{ top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); width:30px; height:30px; } 100%{ top:calc((100% - 300px)/2); left:calc((100% - 300px)/2); width:300px; height:300px; }
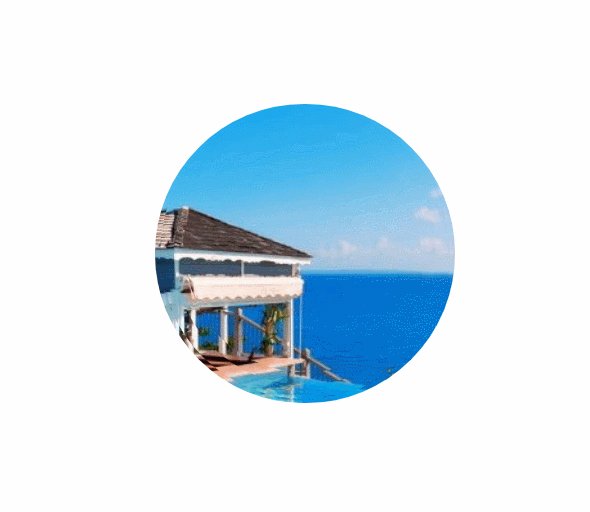
代码效果

ok,代码完成
完整代码
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .wave{ position:absolute; top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); width:30px; height:30px; border-radius:300px; background:url(dsd.jpg); background-attachment:fixed; background-position:center center; } .wave0{ z-index:2; background-size:auto 106%; animation:w 1s forwards; } .wave1{ z-index:3; background-size:auto 102%; animation:w 1s .2s forwards; } .wave2{ z-index:4; background-size:auto 104%; animation:w 1s .4s forwards; } .wave3{ z-index:5; background-size:auto 101%; animation:w 1s .5s forwards; } .wave4{ z-index:6; background-size:auto 102%; animation:w 1s .8s forwards; } .wave5{ z-index:7; background-size:auto 100%; animation:w 1s 1s forwards; } @keyframes w{ 0%{ top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); width:30px; height:30px; } 100%{ top:calc((100% - 300px)/2); left:calc((100% - 300px)/2); width:300px; height:300px; } } </style> </head> <body> <div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div> </body> </html>
推荐学习:CSS视频教程
 站长资讯网
站长资讯网